If an event is being conducted by a college, one of the first things to be done is to create a poster for the particular event. We can use that poster and display on our website either as an image or as a link to the poster based on further design.
To collect the poster related to an event we can update the event/models.py file and add a field in AbstractEvent Model :
poster = models.ImageField(upload_to='event_poster/', blank=True, null=True)
After adding this field, to make database level changes you need to run the migrations :
python manage.py makemigrations
python manage.py migrate
 This adds another field to the database, and changing the admin file it will also reflect in the admin page.
This adds another field to the database, and changing the admin file it will also reflect in the admin page.
You can open event/admin.py and edit the WorkshopAdmin class as follows :
@admin.register(Workshop)
class WorkshopAdmin(AbstractEventAdmin):
list_display = ('workshop_title', 'venue',)+AbstractEventAdmin.list_display
search_fields = AbstractEventAdmin.search_fields + ['workshop_title', 'venue']
fieldsets = (
('Basic Information', {
'fields': ('name', 'slug', 'website_link', 'mail_id', )
}),
('Workshop Details', {
'fields': ('workshop_title', 'venue', 'target_audience', 'event_type', "department", 'poster')
}),
('Dates', {
'fields': ('start_date', 'end_date', 'registration_start_date', 'registration_end_date',)
}),
)
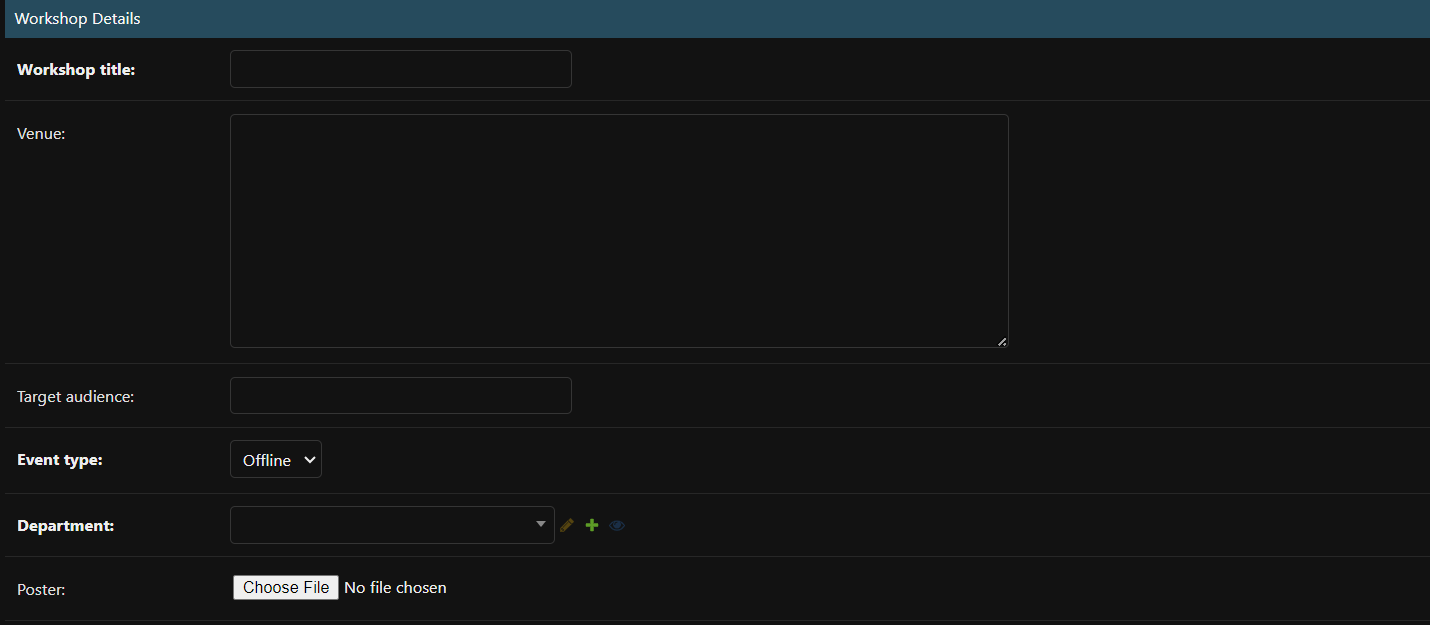
Now when you open the admin page, an option for poster will also be available.
 Further you can include more fields as per your requirement.
Further you can include more fields as per your requirement.