Tailwind CSS is a utility-first CSS framework that provides low-level utility classes to build designs directly in your markup. Instead of relying on pre-defined components and styles, Tailwind encourages you to compose styles using utility classes for a more flexible and custom approach to styling your web applications.
First you need to install tailwind, this can be done using the following command :
pip install django-tailwind
 After tailwind is installed, it needs to be added inside the
After tailwind is installed, it needs to be added inside the INSTALLED_APPS in settings.py file.
'tailwind',
After this, you can create a django compatible tailwind app using the following command :
python manage.py tailwind init
 You can give a custom name for your tailwind app, here we would leave it with theme itself. The following message would be displayed on the terminal :
You can give a custom name for your tailwind app, here we would leave it with theme itself. The following message would be displayed on the terminal :
Tailwind application 'theme' has been successfully created. Please add 'theme' to INSTALLED_APPS in settings.py, then run the following command to install Tailwind CSS dependencies: `python manage.py tailwind install`
As the message says, you need to add theme inside the INSTALLED_APPS.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'tailwind',
'theme',
]
Now you shall continue to register the theme app and specify the internal ips in the settings.py file.
TAILWIND_APP_NAME = 'theme'
INTERNAL_IPS = [
"127.0.0.1",
]
After this, the tailwind css dependencies can be installed using the following command :
python manage.py tailwind install
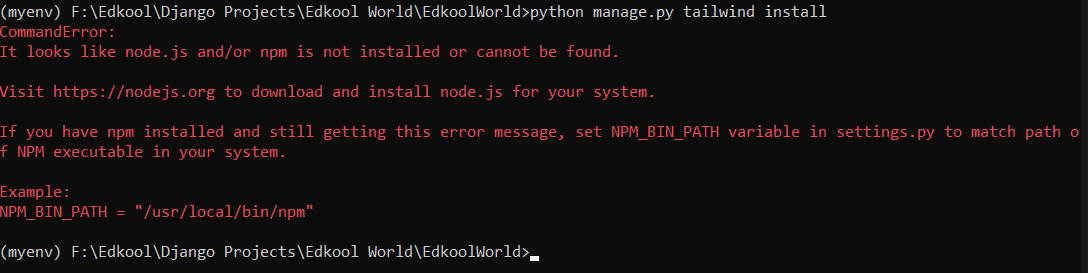
 If you get an error like this while running the command, the reason is Tailwind CSS requires
If you get an error like this while running the command, the reason is Tailwind CSS requires Node.js to be installed on your machine. Node.js is a JavaScript runtime that allows you to run JavaScript code outside the browser. If you don't have Node.js installed in your system, you would need to install it first.
Sometimes, python is not able to find the npm binary installed on the system. In those cases it needs to specified manually in the settings.py file.
NPM_BIN_PATH = r"C:\Program Files\nodejs\npm.cmd"
Add the line in the settings.py file and replace the path with the path of npm in your system. This path would be for windows.
For Linux/Mac :
NPM_BIN_PATH = '/usr/local/bin/npm'
After specifying the npm path, now try to run the command :
python manage.py tailwind install
 Now, tailwind is successfully installed and a folder named theme will be created which will contain all the necessary tailwind configuration.
Now, tailwind is successfully installed and a folder named theme will be created which will contain all the necessary tailwind configuration.
The following tags needs to be added inside the template file for tailwind to be loaded.
{% load static tailwind_tags %}
and
{% tailwind_css %}
The {% tailwind_css %} tag loads the tailwinds stylesheet.
Finally you will be able to use tailwind css classes in your template file. You can start to build the tailwind css by running the following command :
python manage.py tailwind start
 Now whenever the tailwind classes are changed in the templates file, it will automatically keep rebuilding itself. You can open another terminal and start your development server using
Now whenever the tailwind classes are changed in the templates file, it will automatically keep rebuilding itself. You can open another terminal and start your development server using python manage.py runserver.