CampusConnect is an innovative Event registration website, capable of handling the registration processes for events happening inside a particular college. Students can create profiles on the website and keep track of the events they have participated as well as keep track of their achievements. Basically CampusConnect seeks to enhance the overall event experience.
Setup:
Let's start the CampusConnect by creating a virtual environment for the project.
python -m venv venv
 Now, lets activate the virtual environment and continue to install django, the framework that is going to be used to develop the website.
Now, lets activate the virtual environment and continue to install django, the framework that is going to be used to develop the website.
venv\Scripts\activate

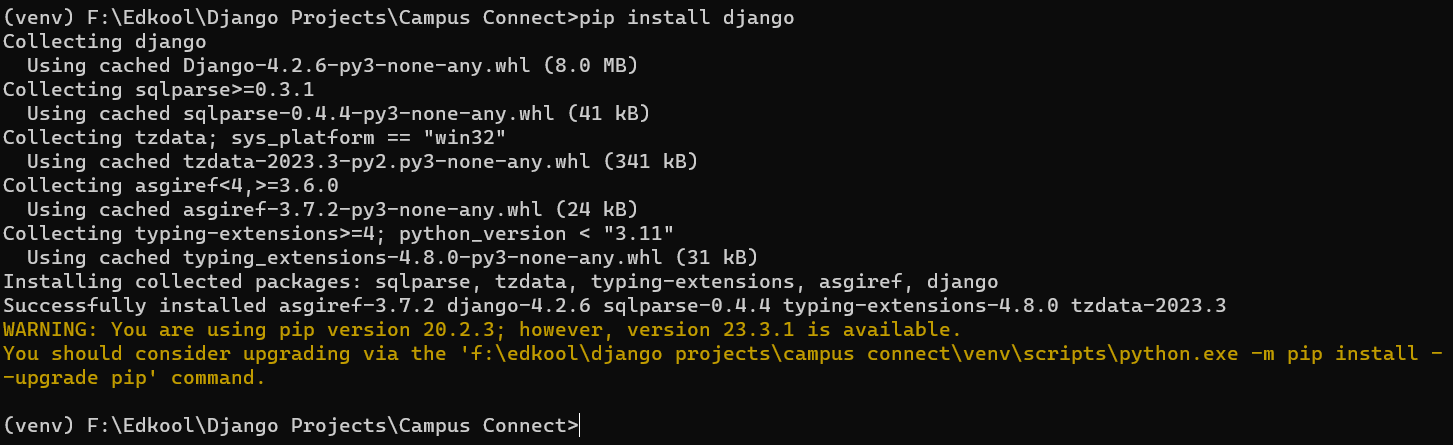
pip install django
 Now Django is installed successfully and you can continue to create a new project in it, the command is as follows :
Now Django is installed successfully and you can continue to create a new project in it, the command is as follows :
django-admin startproject CampusConnect
 Our Django project is ready and further in this tutorial we will configure our project and add corresponding functionalities in it.
Our Django project is ready and further in this tutorial we will configure our project and add corresponding functionalities in it.