In a college, multiple departments will be there and each department would have their separate events. We shall create a separate model named department and add a relation with it, as to know by which department a particular event is being conducted. Like this it would be easy to keep track of department wise events and also apply filters in backend.
So we shall start by creating a model in authentication/models.py named Department.
class Department(models.Model):
abbr = models.CharField(max_length=20)
name = models.CharField(max_length=255)
def __str__(self):
return self.abbr
class Meta:
ordering = ['abbr']
Here two fields are there, one which contains the short form of the department and the next the department name as whole. The string function is overrided to return the abbreviation of the department, and also ordered with the department while returning the results.
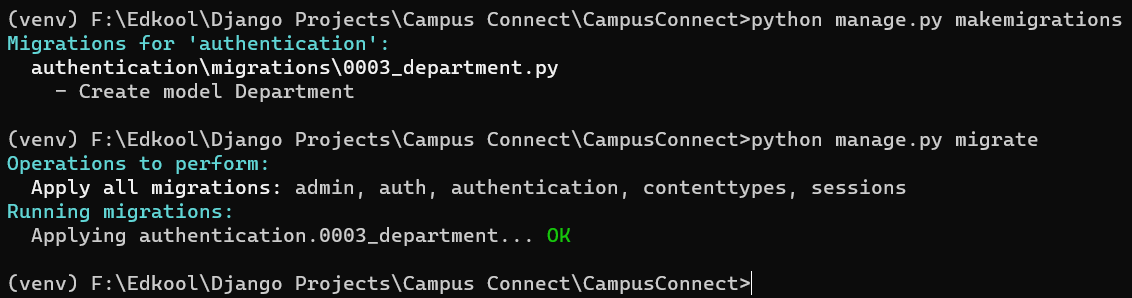
To create a table in the database you need to migrate the changes. This can be done by using the following commands :
python manage.py makemigrations
python manage.py migrate
 The table has been created in the database successfully. You can continue and register the model in admin page to easily modify and edit the model.
The table has been created in the database successfully. You can continue and register the model in admin page to easily modify and edit the model.
@admin.register(Department)
class DepartmentAdmin(admin.ModelAdmin):
list_display= ('abbr', 'name')
search_fields = ('abbr', 'name')
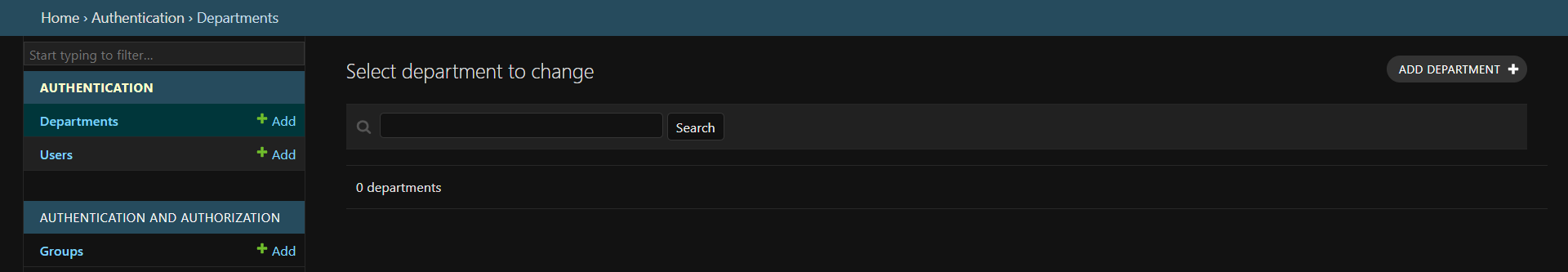
This will make it easy to add departments for the admin. Now when you open the admin page, you will be able to see another model named department and can view, add, edit and delete its entries.
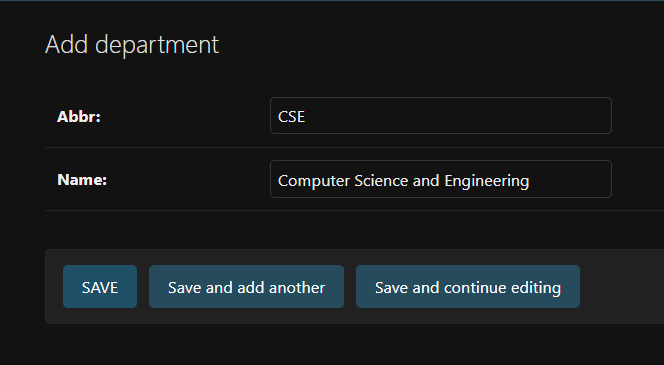
 You can similarly add a department by clicking the button.
You can similarly add a department by clicking the button.
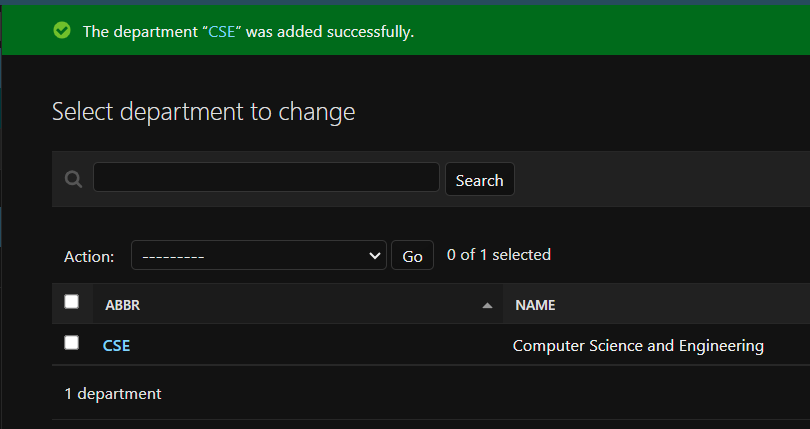
 Clicking the save button will insert the row into the table.
Clicking the save button will insert the row into the table.
 The department model is created successfully. The department models needs to be linked with each hod's in order to verify their department while entring an event inside the portal.
The department model is created successfully. The department models needs to be linked with each hod's in order to verify their department while entring an event inside the portal.