In the previous section, we had seen to display the workshop on the home page. The workshop that was being displayed on the home page was taking the whole screen and it was not that neat on the website.
We shall style the home page a little bit before moving further in this tutorial.
We shall display more than 1 workshop if the screen is big and only 1 workshop on mobile screens. This will make the website more clean and we will be able to fit more content inside the website.
In the event/home.html file,
{% extends 'base.html' %}
{% block title %}
Campus Connect
{% endblock %}
{% block content %}
<h2 class="text-2xl font-semibold mb-4 text-center">Upcoming Workshops</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
{% for workshop in workshops %}
<div class="bg-gray-700 p-6 mb-6 rounded-lg">
<h3 class="text-xl font-semibold mb-1">{{ workshop.name }}</h3>
<p class="text-gray-200">{{ workshop.description }}</p>
<p class="text-gray-200"><b>Title:</b> {{ workshop.workshop_title }}</p>
<p class="text-gray-200"><b>Date:</b> {{ workshop.start_date }} - {{ workshop.end_date }}</p>
<p class="text-gray-200"><b>Venue:</b> {{ workshop.venue }}</p>
</div>
{% empty %}
<p class="text-gray-200 mx-2">No upcoming workshops at the moment.</p>
{% endfor %}
</div>
{% endblock %}
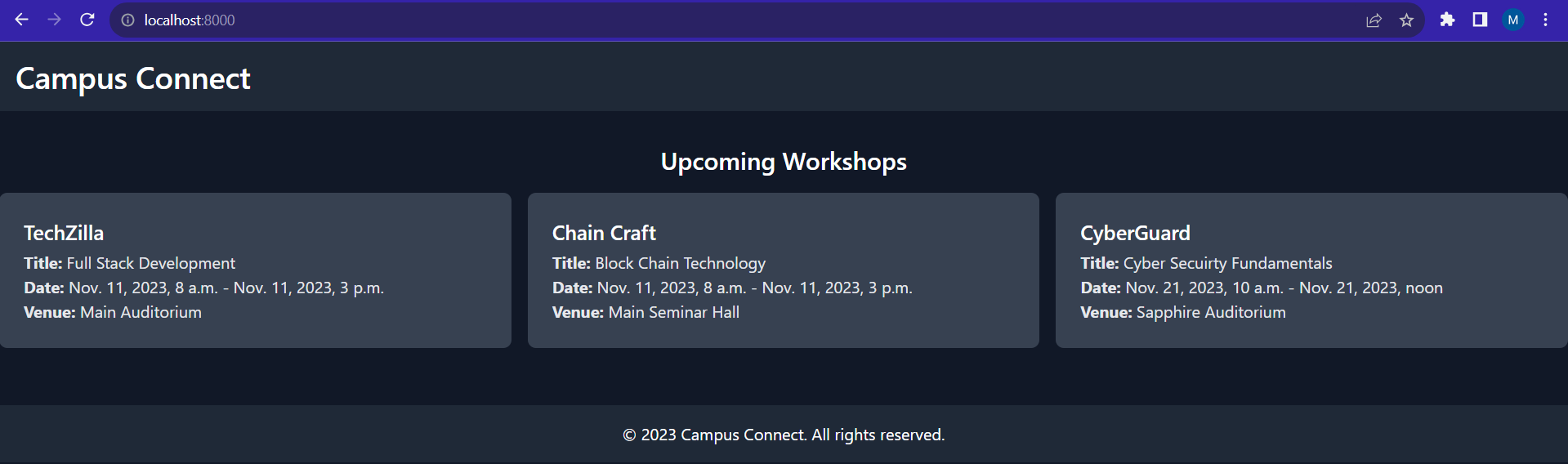
After these changes, the Upcoming Workshops text will come in center and the workshops would be displayed as 3 in a row in big screens. While making these changes make sure python manage.py tailwind start is running inside a terminal.
After making the changes, the website would look as follows :