As the workshop display along with its registration functionality is over, we can move on to our next event in the website which are hackathons. To start with it, we shall display all the fields that are required for displaying before the registration of hacakthon. To start with hackathon, has some cash prize available with it and usually during a hackathon, they would display a description about the hackathon in an about us section.
To do this, we shall create another model for it named hackathon on the event/models.py file :
class Hackathon(AbstractEvent):
prizes_worth = models.CharField(max_length=255)
description = models.TextField()
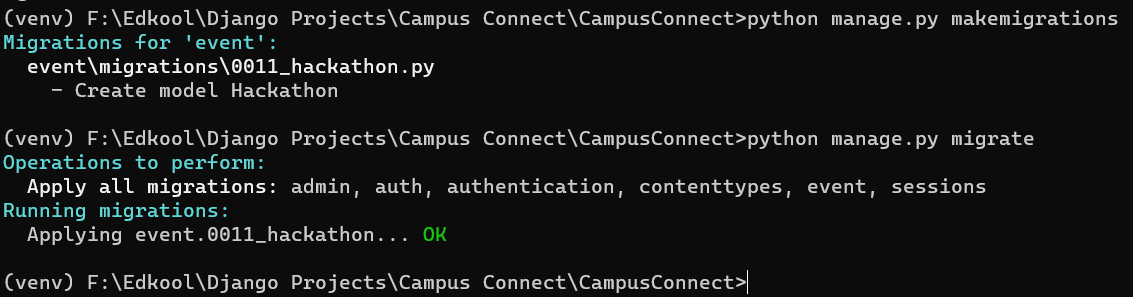
Next we shall run the migrations to create a table in the database.
 Now, a table has been created in the database. So we can register this model in the admin page and perform CRUD operations there.
Now, a table has been created in the database. So we can register this model in the admin page and perform CRUD operations there.
In the event/admin.py file :
from .models import Workshop, AbstractEvent, WorkshopInstructor, Contact, WorkshopGallery, Workshopregistration, Hackathon
@admin.register(Hackathon)
class HackathonAdmin(AbstractEventAdmin):
list_display = AbstractEventAdmin.list_display
search_fields = AbstractEventAdmin.search_fields + ['prizes_worth', 'description']
fieldsets = (
('Basic Information', {
'fields': ('name', 'slug', 'website_link', 'mail_id', 'on_spot_registration', 'max_registrations')
}),
('Hackathon Details', {
'fields': ('prizes_worth', 'description', 'target_audience', 'event_type', "department", 'poster', 'contacts')
}),
('Dates', {
'fields': ('start_date', 'end_date', 'registration_start_date', 'registration_end_date',)
}),
)
def get_queryset(self, request):
qs = super().get_queryset(request)
if not request.user.is_superuser:
qs=qs.filter(department = request.user.hodprofile.department)
return qs
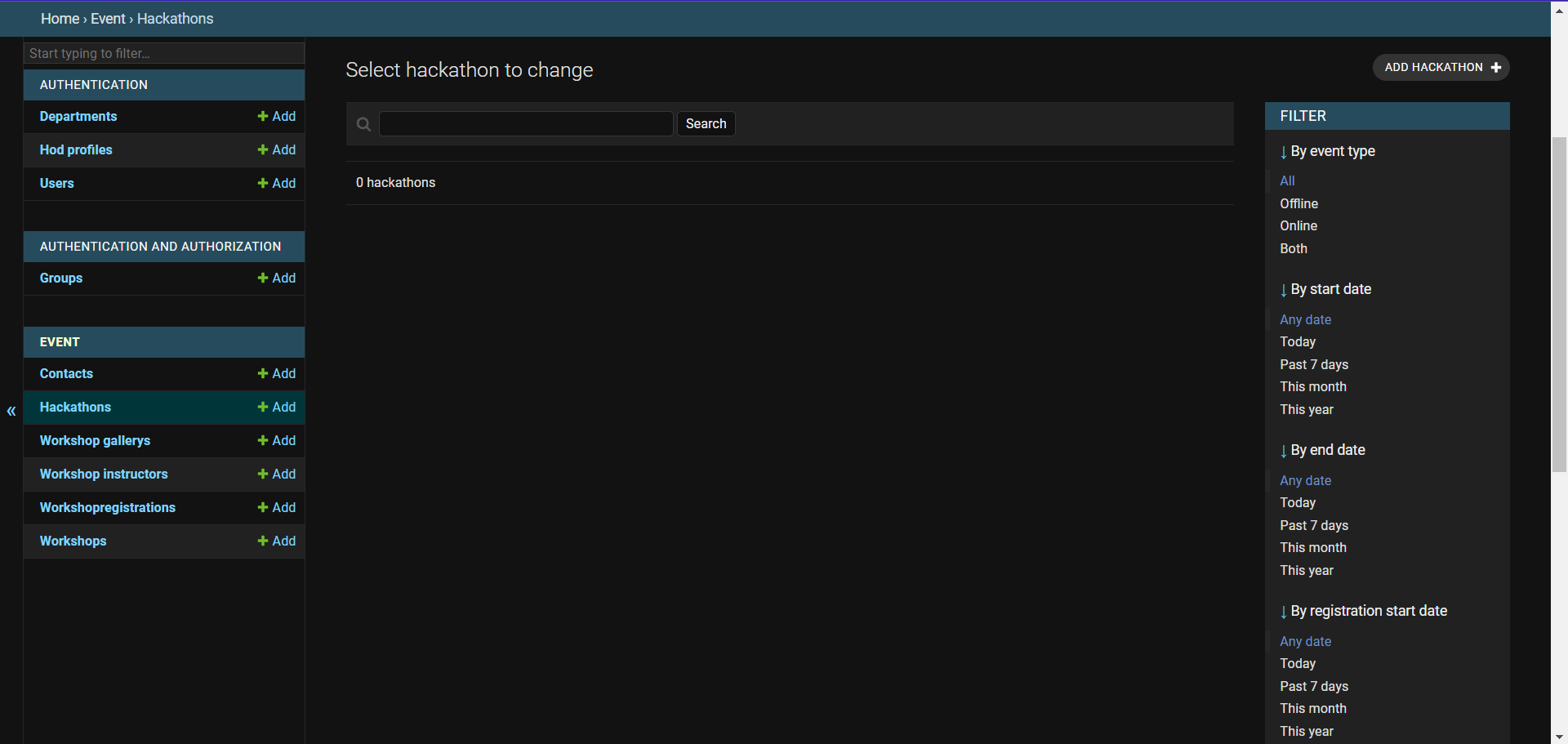
After adding the admin class, we can now view it in the admin page.
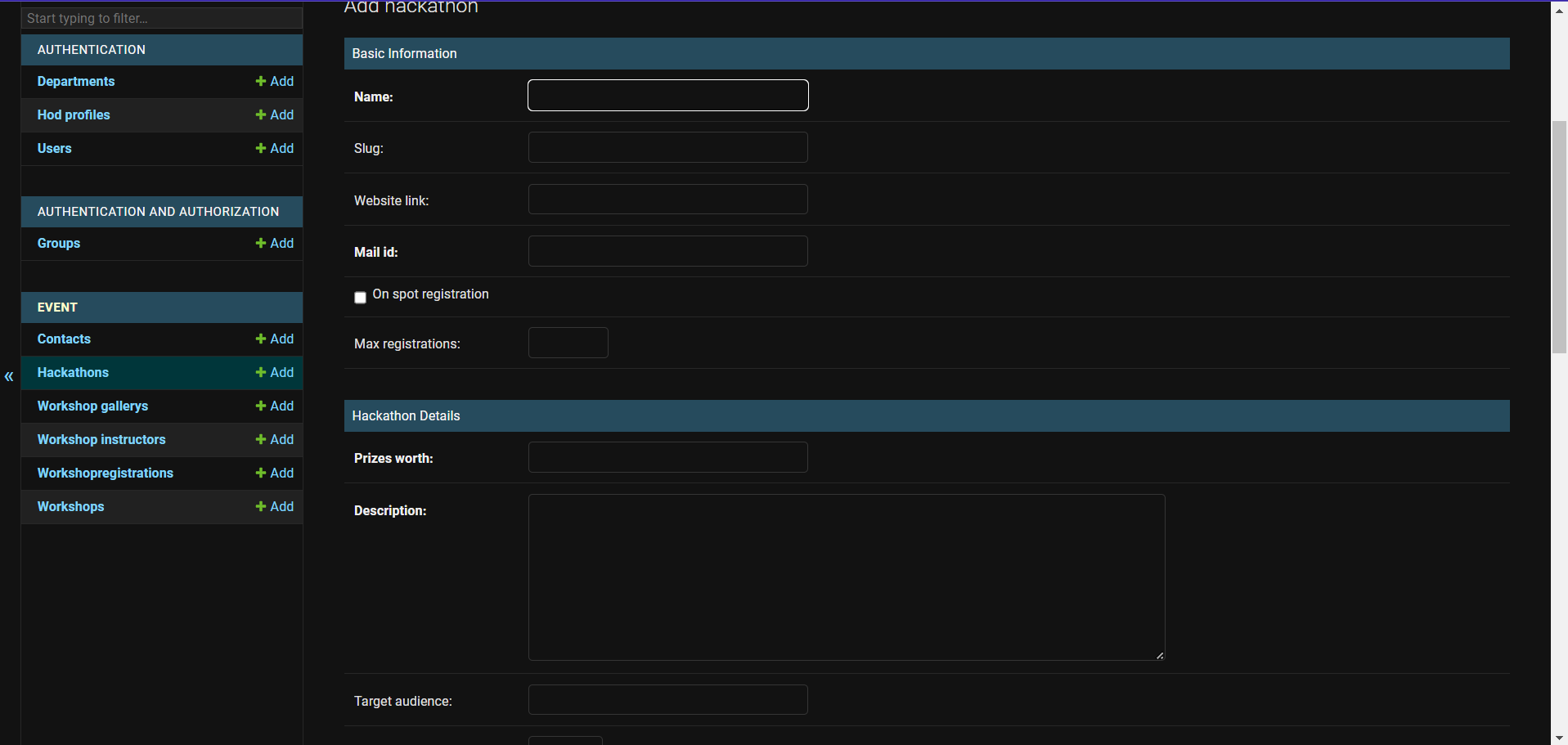
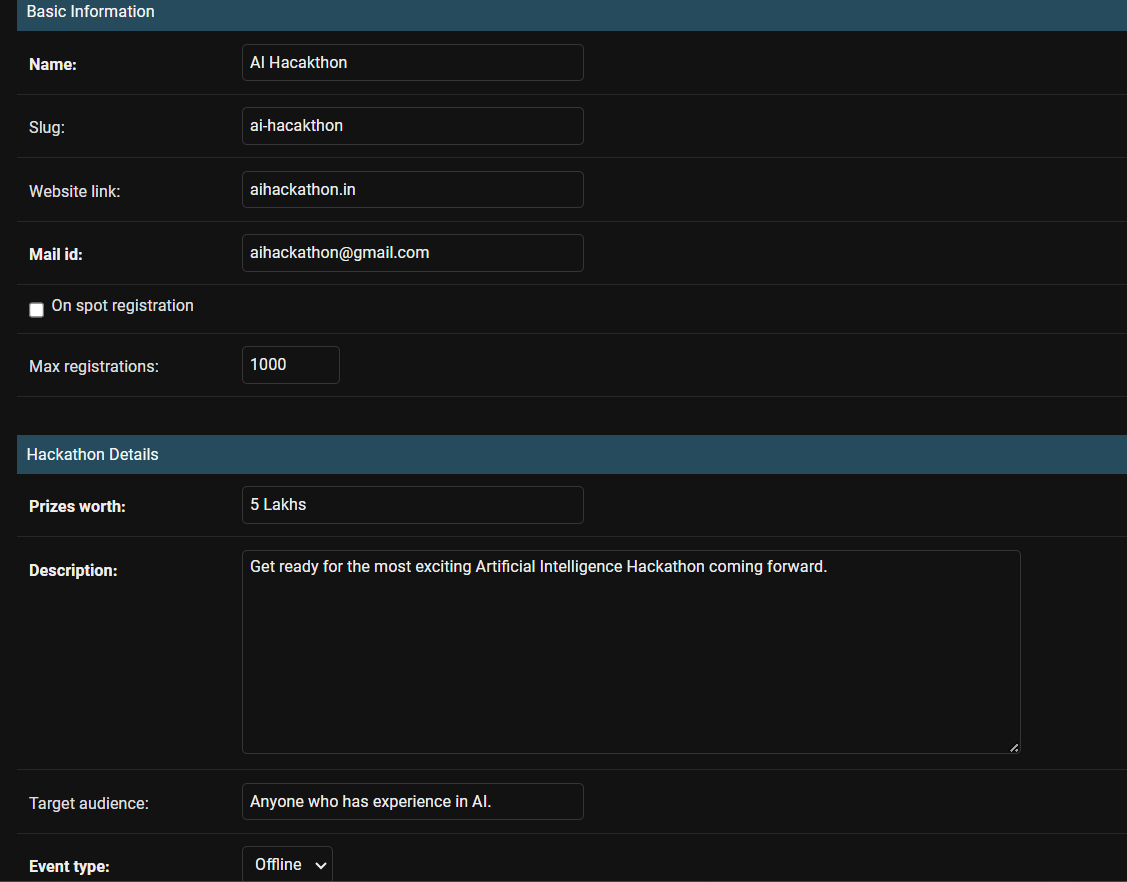
 We can also add a hackathon by entering the corresponding details.
We can also add a hackathon by entering the corresponding details.

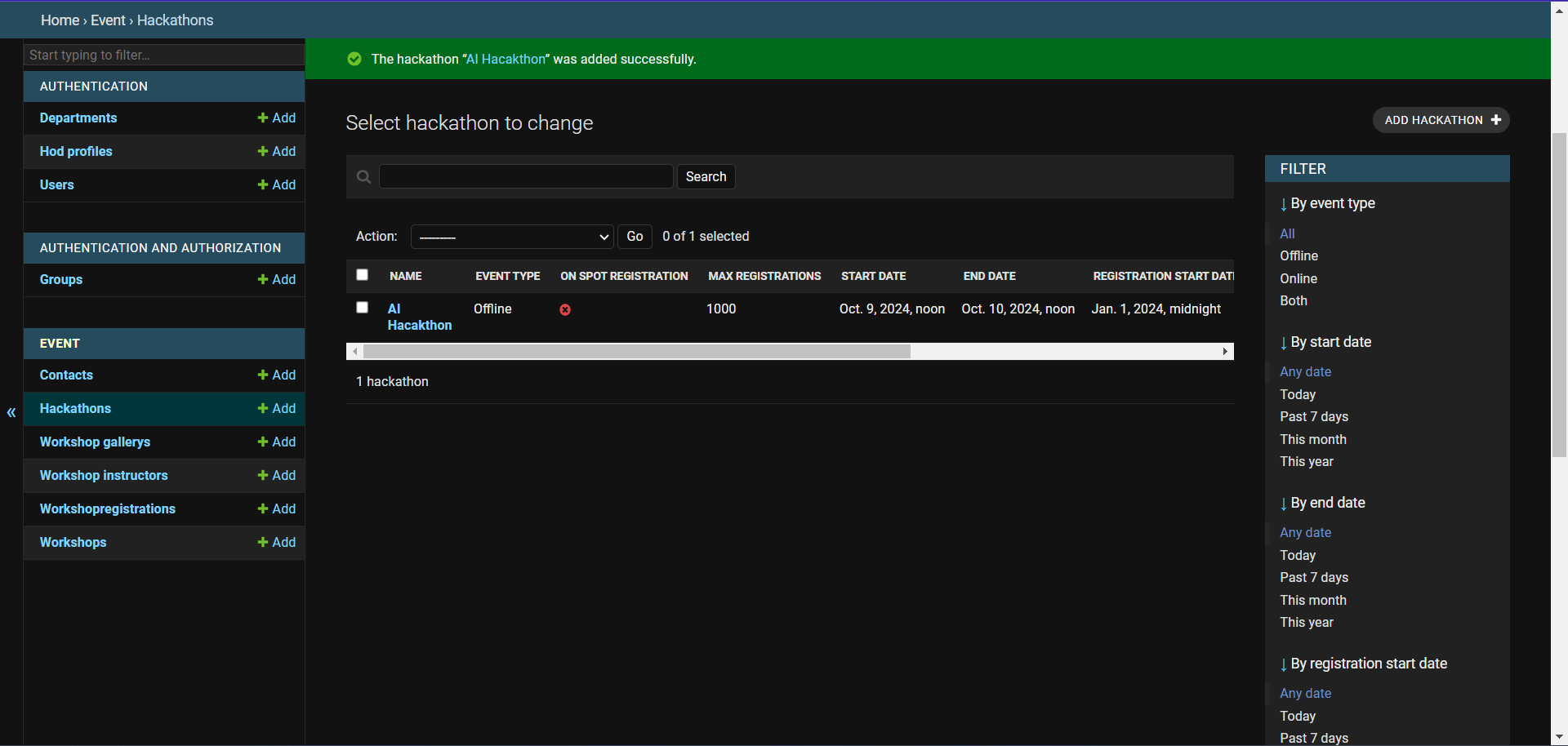
 After filling in all the details, the hackathon would be added.
After filling in all the details, the hackathon would be added.