Once, the user has filled the form, he will click on the register button and a POST request would go to the /register url. So we can add our form submission logic code in there to save the user details in the database.
So we shall edit the authentication/views.py code to handle the form submission.
from django.contrib.auth import login
from django.shortcuts import render, redirect
from .forms import RegistrationForm
def register(request):
if request.method == 'POST':
form = RegistrationForm(request.POST, request.FILES)
if form.is_valid():
user = form.save()
login(request, user)
return redirect('home')
else:
form = RegistrationForm()
return render(request, 'authentication/register.html', {'form': form})
Now when the form is submitted, it will first check wether the form is valid, if the form is valid then the user would be saved and it would login the particular to the website, redirecting him to the home page.
So, now we can try and create a user in the website.
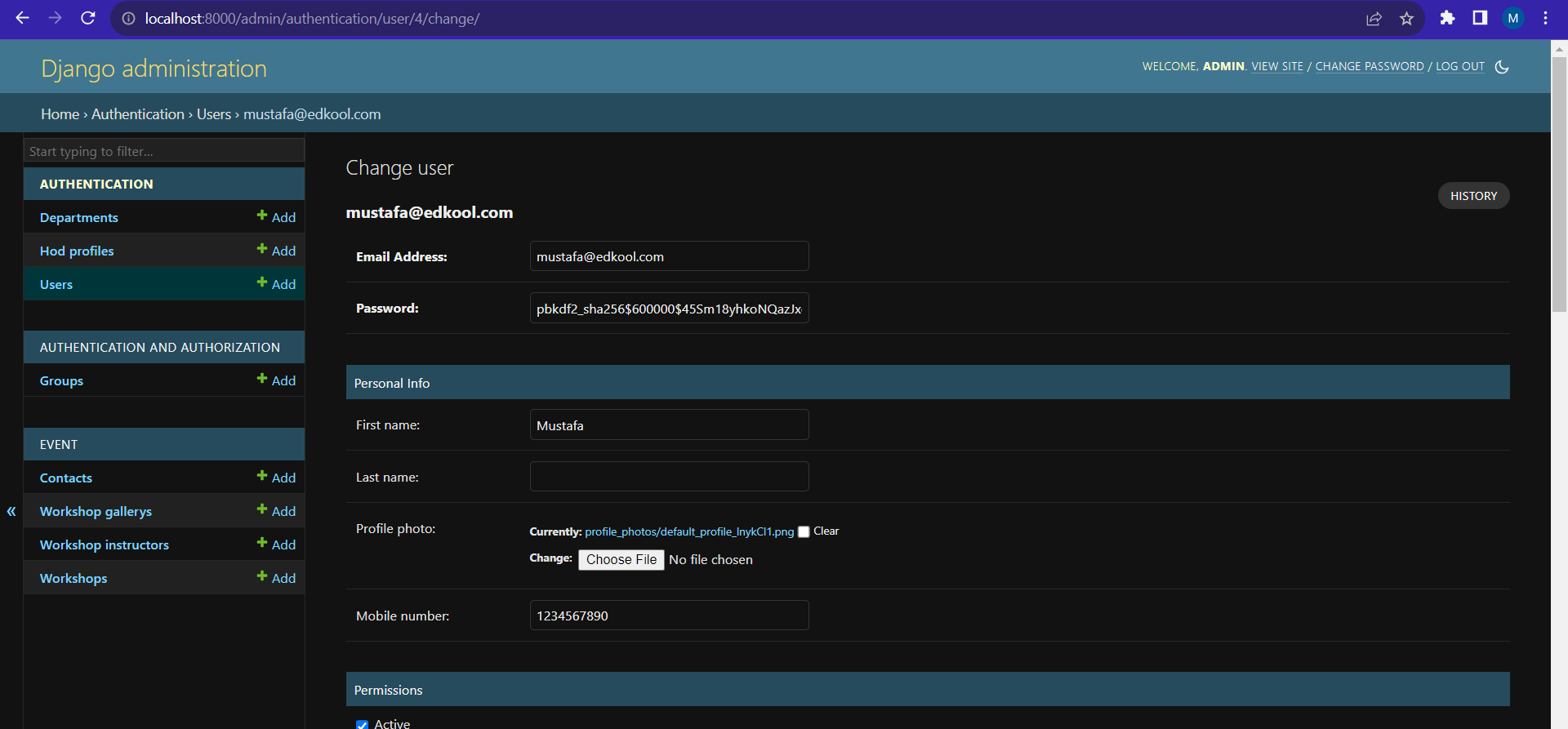
 Now, when you login to the website, you will be able to see the new user.
Now, when you login to the website, you will be able to see the new user.
 So, the user was saved successfully, and after saving his details he was able to login to the website.
So, the user was saved successfully, and after saving his details he was able to login to the website.
Similarly, the login and logout functionality would be seen in the further sections.