Now as the link is provided, we can create a page to display the details of a particular workshop on clicking it.
We start with creating a html template, we shall create a template in the event folder named workshop_detail.html and the add the following code :
{% extends 'base.html' %}
{% block content %}
<div class="bg-gray-700 p-6 mb-6 rounded-lg">
<h2 class="text-3xl font-semibold mb-4">{{ workshop.name }}</h2>
<p class="text-gray-200">{{ workshop.description }}</p>
<p class="text-gray-200"><b>Title:</b> {{ workshop.workshop_title }}</p>
<p class="text-gray-200"><b>Date:</b> {{ workshop.start_date }} - {{ workshop.end_date }}</p>
<p class="text-gray-200"><b>Venue:</b> {{ workshop.venue }}</p>
<p class="text-gray-200"><b>Target Audience:</b> {{ workshop.target_audience }}</p>
<p class="text-gray-200"><b>Event Mode:</b> {{ workshop.event_type }}</p>
</div>
{% endblock %}
After creating the template it needs to be added in views and urls too.
Inside the event/views.py file, a function can be created to render the page :
from django.shortcuts import render, get_object_or_404
def workshop_detail(request, slug):
workshop = get_object_or_404(Workshop, slug=slug)
return render(request, 'event/workshop_detail.html', {'workshop': workshop})
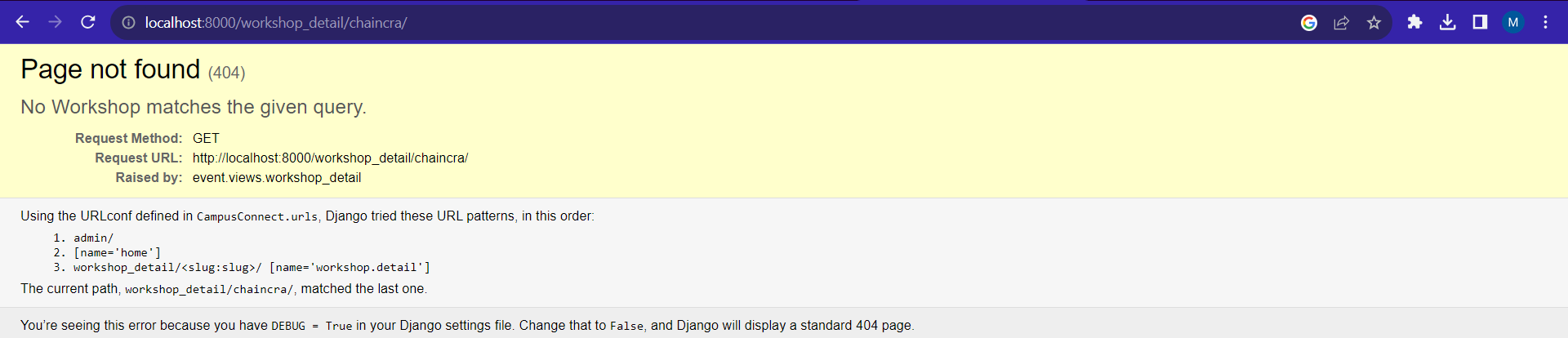
Here, the get_object_or_404 function is used to get the workshop object or show 404 not found page if the object is not found.
And in the event/urls.py file, the url route for the function can be specified.
urlpatterns = [
path("", views.home, name='home'),
path('workshop_detail/<slug:slug>/', views.workshop_detail, name='workshop.detail'),
]
So, now if a particular card is clicked, it will navigate to another page.
 If the slug field is entered wrong, it will show 404 not found page :
If the slug field is entered wrong, it will show 404 not found page :
 In the further sections, you would see how you can beautify this page a little bit and show more details along with it.
In the further sections, you would see how you can beautify this page a little bit and show more details along with it.