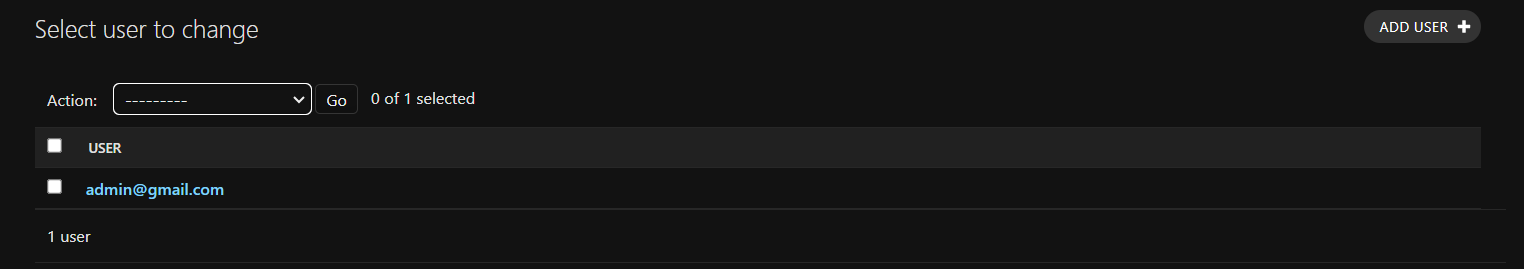
On the users page there would be a UI like this.
 Since there is only one user, there is no problem in selecting the user and editing it. Consider a scenario where there would be thousands of users. At that case it becomes difficult to select a particular user. To make this task easy search fields and filters can be added in the admin page for more easy access.
Since there is only one user, there is no problem in selecting the user and editing it. Consider a scenario where there would be thousands of users. At that case it becomes difficult to select a particular user. To make this task easy search fields and filters can be added in the admin page for more easy access.
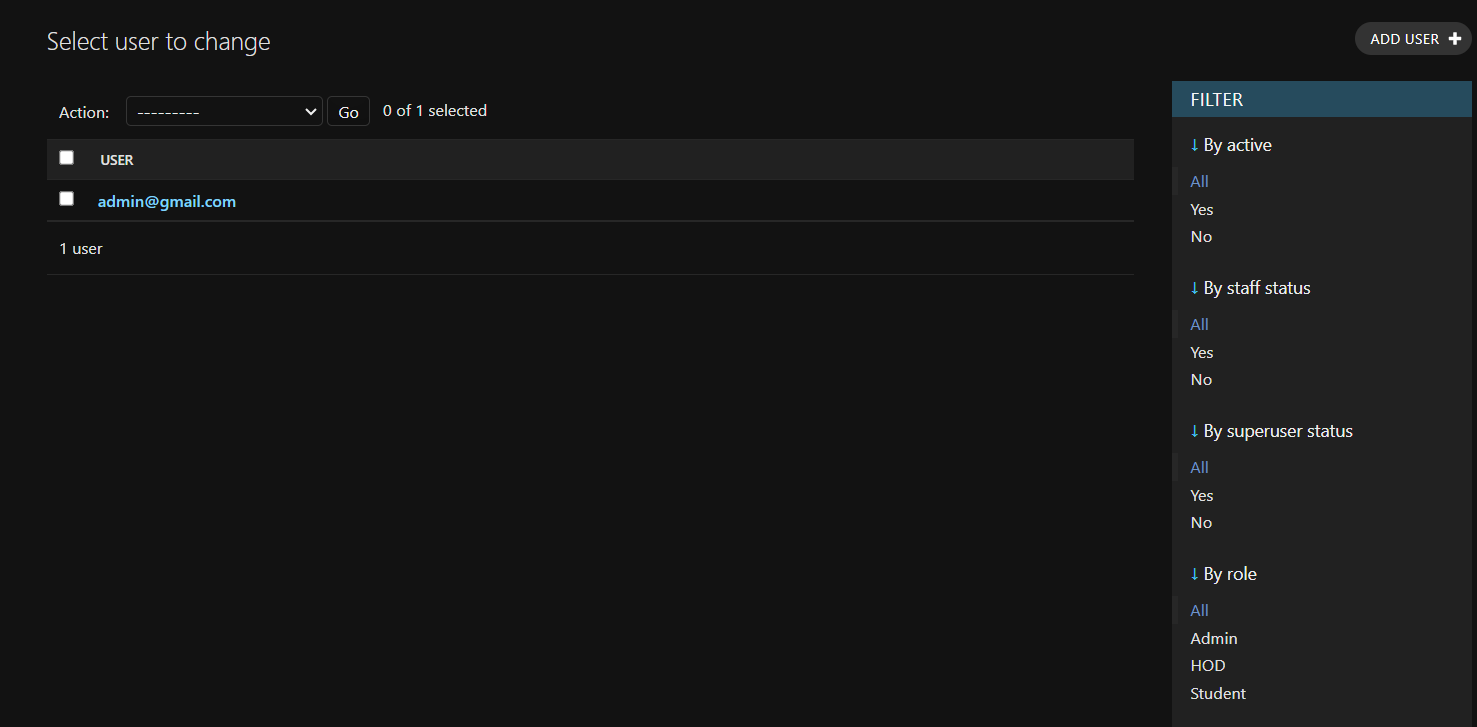
In the admin code, the filter fields needs to be specified as follows :
list_filter = ['is_active', 'is_staff', 'is_superuser', 'role']
This allows to select particular filters based on the requirement.
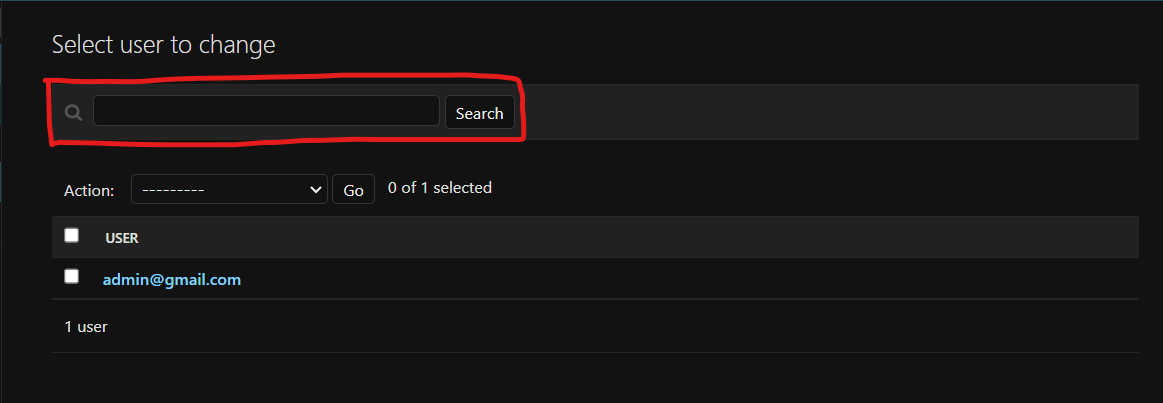
 Similarly search fields can also be added.
Similarly search fields can also be added.
search_fields = ['email', 'first_name', 'last_name']
Adding this will add a search bar and it would search for each of the fields and returns only if the text contains in any one of the fields :
 By doing this, search and filter fields can be added inside the admin panel.
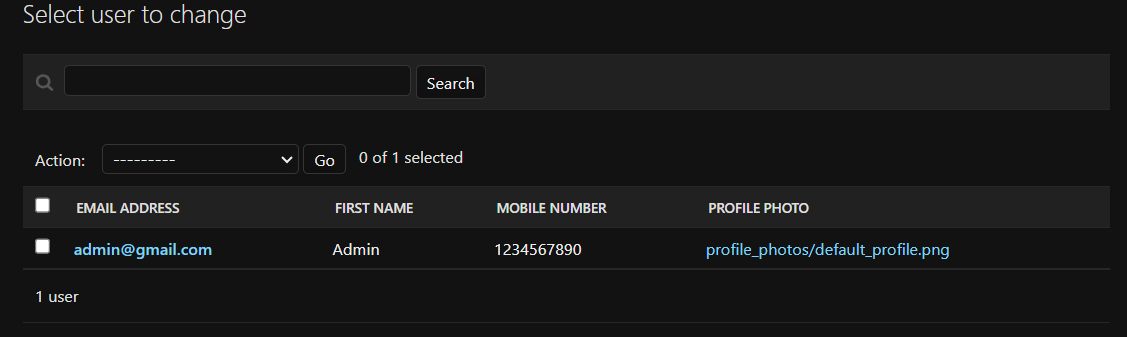
Also the display of which content to be displayed can be edited. You can specify which fields you want to display instead of just displaying a single column.
By doing this, search and filter fields can be added inside the admin panel.
Also the display of which content to be displayed can be edited. You can specify which fields you want to display instead of just displaying a single column.
list_display = ['email', 'first_name', 'mobile_number', 'profile_photo']
 Now, it will display the fields specified inside the list_display in the admin class.
Now, it will display the fields specified inside the list_display in the admin class.
For now, if you click the profile photo path, it will show a page like this.
 You will see how to correct this in the next section.
You will see how to correct this in the next section.