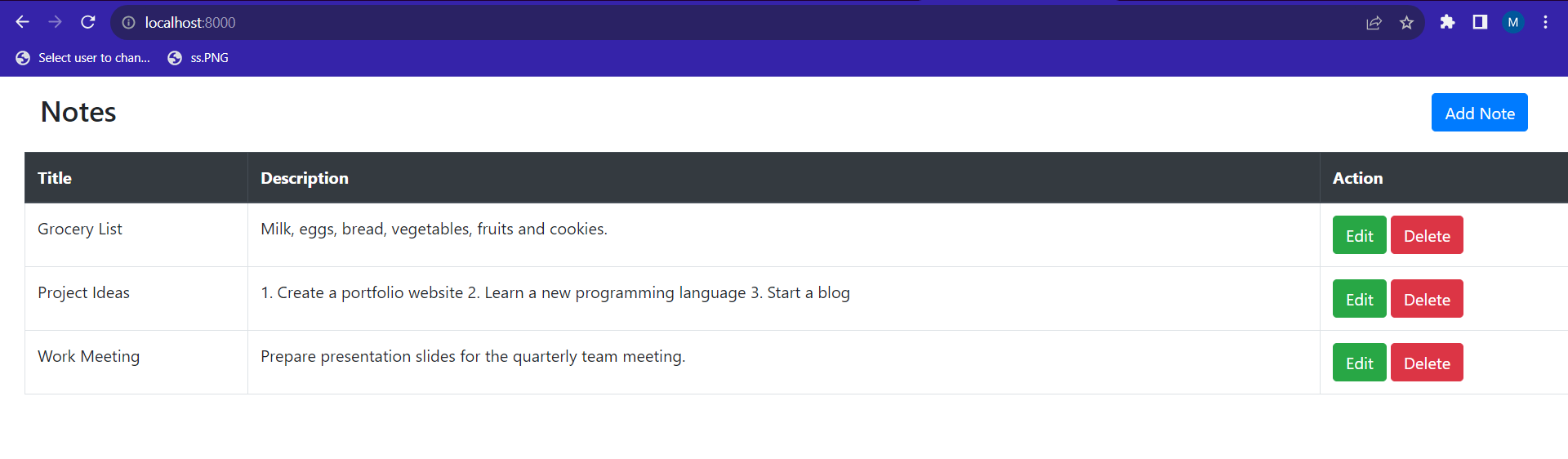
In the project a note the following note was added.
Note.objects.create(title='Project Ideas', description='1. Create a portfolio website\n2. Learn a new programming language\n3. Start a blog')
This note, contains some new lines in it but while being displayed in the web page, The new lines are getting ignored and all the content is getting displayed in a single line.
 This can be solved, by applying the
This can be solved, by applying the linebreaks filter in the template where the content is being displayed.
It can be done in the following way :
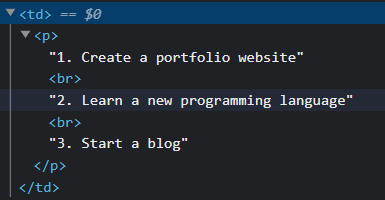
<td>{{ note.description|linebreaks }}</td>
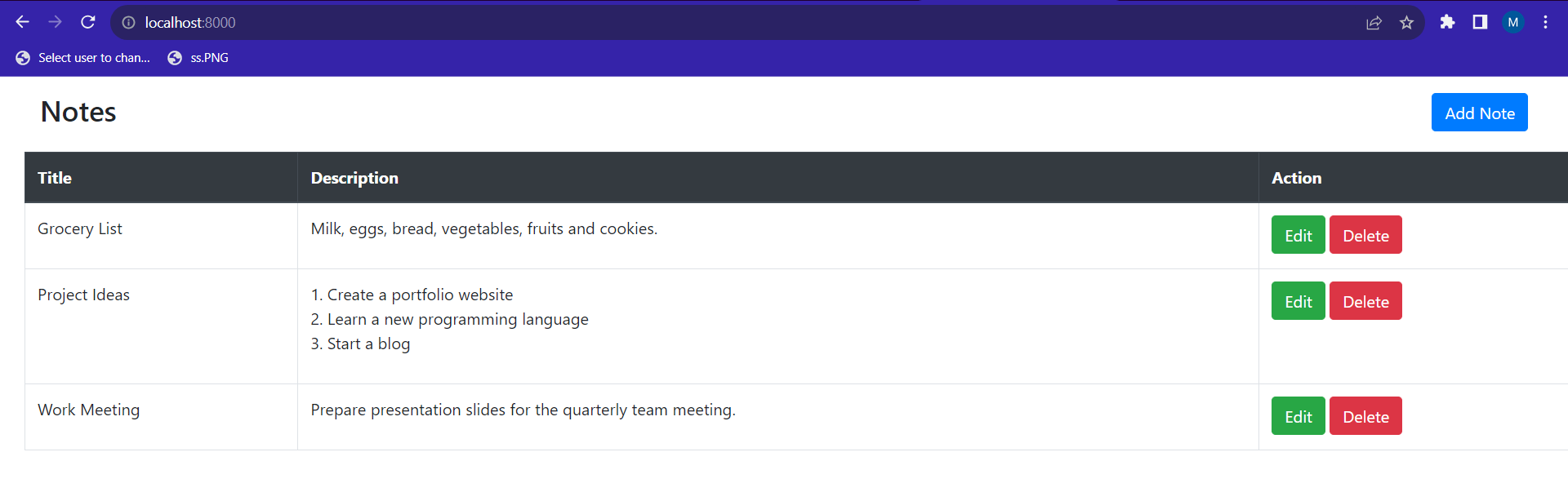
After adding this filter, you will get an output like this:
 The
The linebreaks filter would convert the \n into <br> tag, and hence the output will be displayed appropriately.