For adding the images through template tags, we would first need to create it.
To start with, you have to create a folder named templatetags inside your app, and add an empty __init__.py file inside it.
 The __init__.py file, makes it know that it is a python module.
The __init__.py file, makes it know that it is a python module.
So now inside the templatetags folder, we can create our template tags that can be called on the template file. We shall create a file named, workshop_tags.py and add our code in it.
from django import template
from event.models import WorkshopGallery
register = template.Library()
@register.simple_tag
def get_workshop_gallery():
return WorkshopGallery.objects.all()[:9]
This allows us to register our tag, and call it inside the template file. This helps for code resuability as this does is not required to pass through all functions. It can be called whereever required.
So now, in the workshop_detail.html file, we shall load the templatetag created and use it.
{% load workshop_tags %}
This would be added, and the template tag would be called as follows :
{% get_workshop_gallery as gallery %}
{% if gallery %}
<h2 class="text-3xl text-orange-500 font-semibold mb-4 text-center mt-2">Gallery</h2>
<div class="bg-gray-700 p-6 mb-6 rounded-lg">
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4">
{% for image in gallery %}
<img src={{image.image.url}} class="w-full h-auto">
{% endfor %}
</div>
</div>
{% endif %}
With this, the images would be loaded without the need to pass it along with the function.
def workshop_detail(request, slug):
workshop = get_object_or_404(Workshop, slug=slug)
return render(request, 'event/workshop_detail.html', {'workshop': workshop})
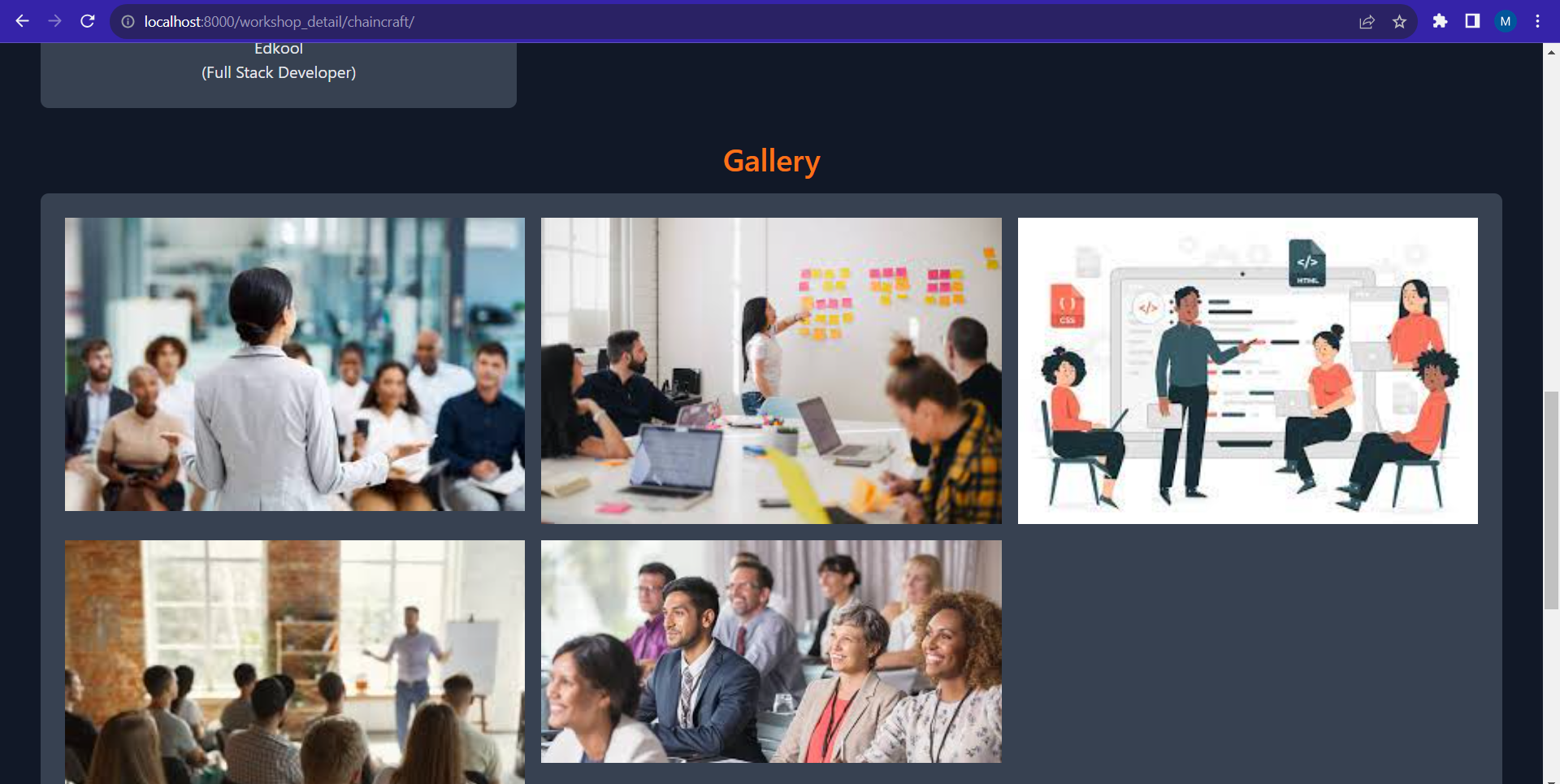
The workshop_detail code can be changed as it was before, and server can be run to see the result.
 As you can see, the results are getting fetched through the template tags, instead of being passed through the functions. The template tags can be used when some values are required to be passed through many functions or if you wish to add some custom logic or filtering of modules.
As you can see, the results are getting fetched through the template tags, instead of being passed through the functions. The template tags can be used when some values are required to be passed through many functions or if you wish to add some custom logic or filtering of modules.