The Admin page in django, allows a user to edit the fields value while being displayed in the list without explicitly going to another page and updating it.
This can be done by adding the following code in the ModelAdmin :
list_editable = ('description',)
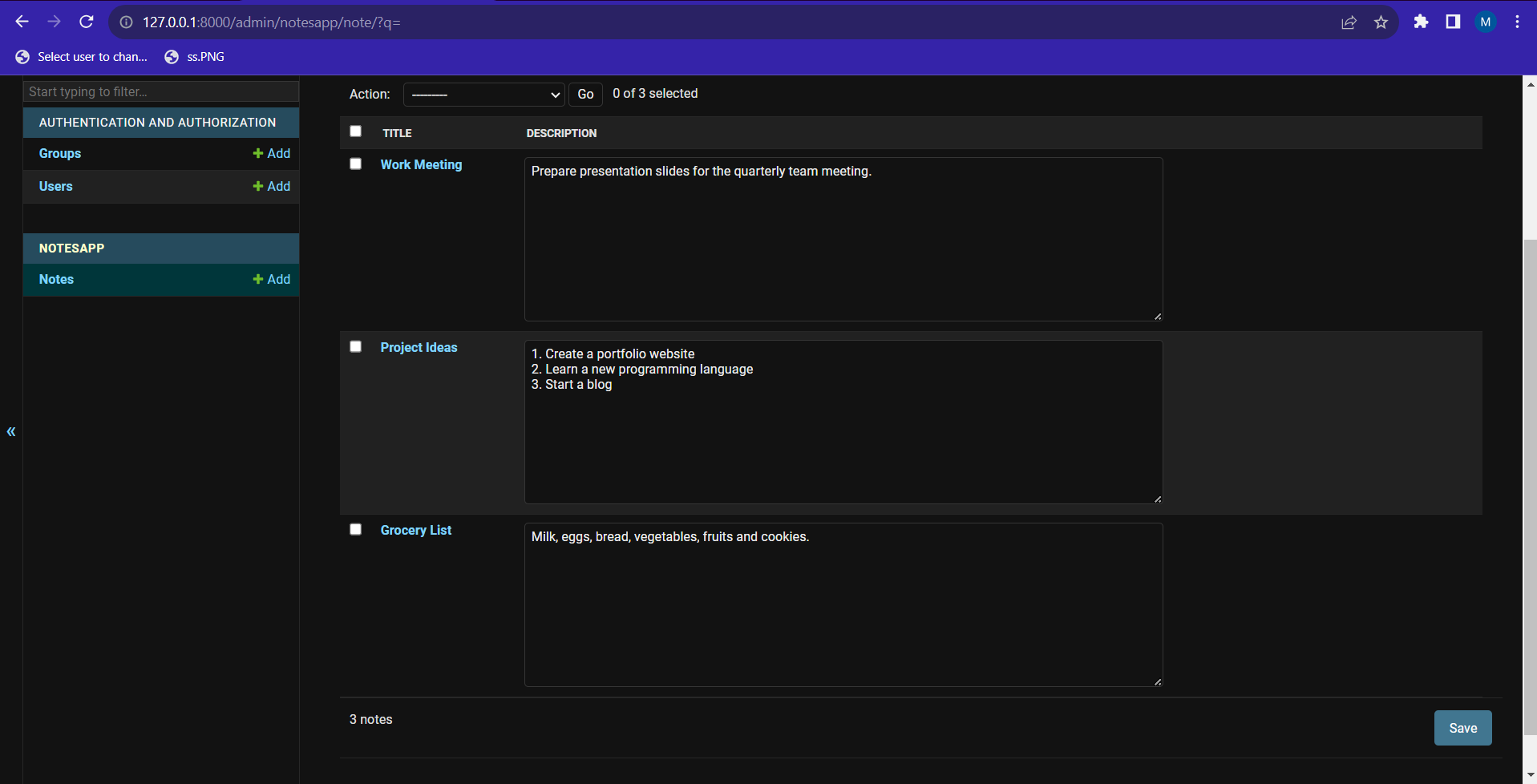
 Here, the description can be edited and clicking the save button will make the respective updates in the database, But the title cannot be edited.
Here, the description can be edited and clicking the save button will make the respective updates in the database, But the title cannot be edited.
If both title and description are added in the list_editable variable, then it will be possible to edit both the fields.
list_editable = ('title','description',)
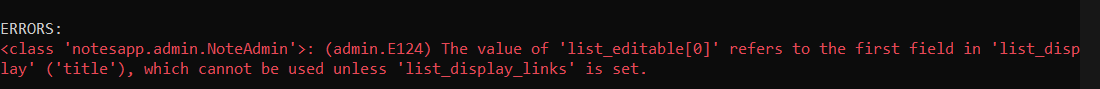
But the addition of this code, will lead to an error which will be like this

<class 'notesapp.admin.NoteAdmin'>: (admin.E124) The value of 'list_editable[0]' refers to the first field in 'list_display' ('title'), which cannot be used unless 'list_display_links' is set.
It states that, the value that takes acts as a link to give its detailed view, cannot be added inside the list_editable option. If that should be made editable, then we will need to create some other field value to be given as link, and that should be the first value in the list_display variable.
This can be done as follows :
list_display = ('pk','title', 'description')
list_editable = ('title','description',)
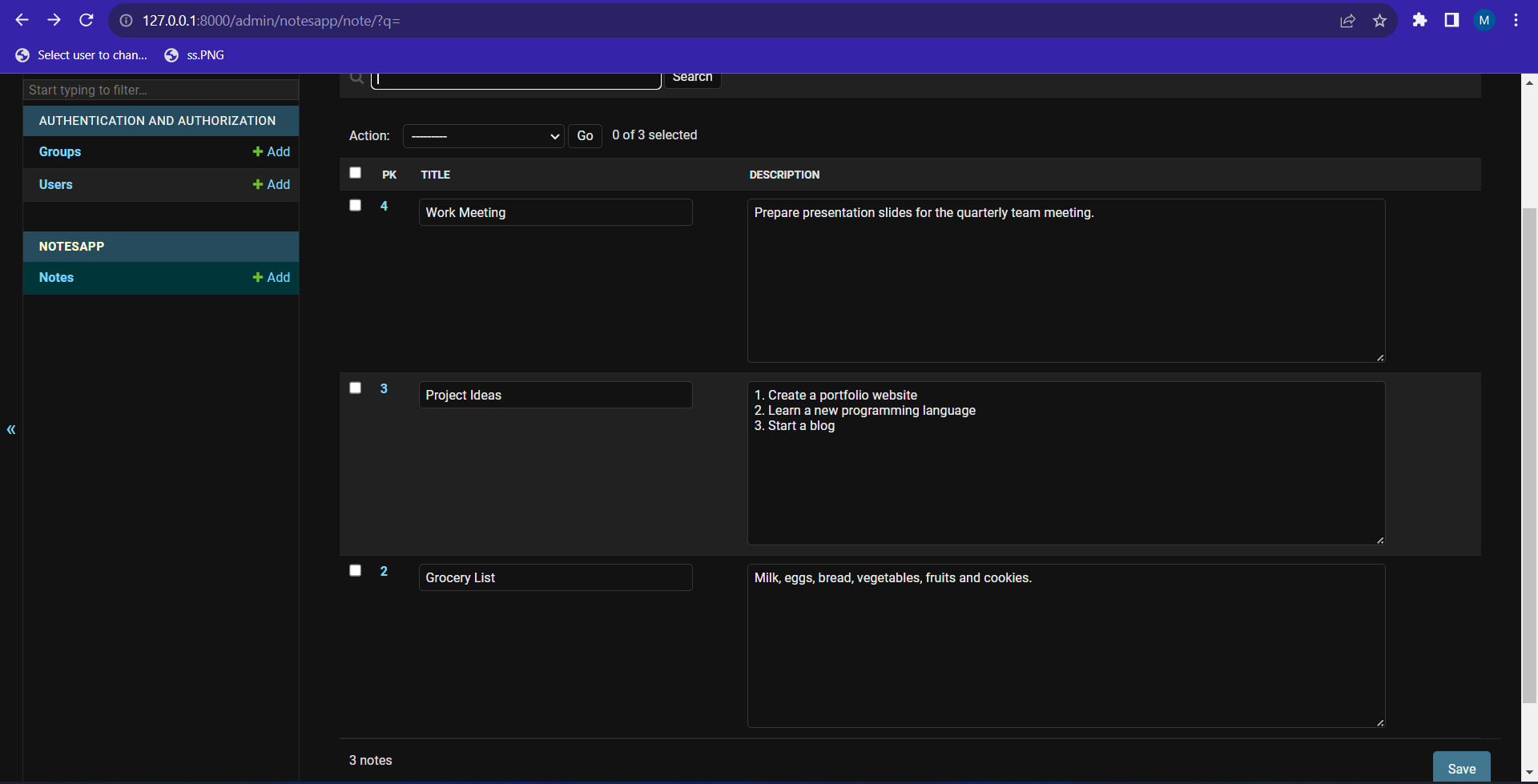
 Here
Here pk refers to the primary key field of the object, and it is used to act as a link for the model in the admin page.