As the workshop object has been created, that can now be displayed on the website for students to view it and register for it. In this topic you would see how you can create a home page and link it with a url.
To start we shall create a base.html file in the templates folder and link it with tailwind css which has already been installed.
<!DOCTYPE html>
<html lang="en">
<head>
{% load static tailwind_tags %}
{% load static %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}{% endblock %}</title>
{% tailwind_css %}
</head>
<body class="bg-gray-900 text-white font-sans">
<nav class="bg-gray-800 p-4">
<div class="container mx-auto flex justify-between items-center">
<h1 class="text-3xl font-semibold">Campus Connect</h1>
</div>
</nav>
<div class="container mx-auto mt-8">
{% block content %}{% endblock %}
</div>
<footer class="bg-gray-800 p-4 mt-8">
<div class="container mx-auto">
<p class="text-center">© 2023 Campus Connect. All rights reserved.</p>
</div>
</footer>
</body>
</html>
Here base.html file is created with a basic template, navbar and a footer. The navbar and footer section would be updated further as the tutorial proceeds.
Now this base.html file is ready to be extended in other templates.
Continuing this, we shall create an event folder inside the templates folder and create a home.html file inside it.
{% extends 'base.html' %}
{% block title %}
Campus Connect
{% endblock %}
{% block content %}
<h2 class="text-2xl font-semibold mb-4">Upcoming Workshops</h2>
{% endblock %}
The home.html file extends the base file and contains the title and content for that page. For now, it only contains a text saying Upcoming Workshops.
In order to link this file with a url, a function needs to be created and this file needs to be rendered with that function.
Inside the event/views.py file,
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'event/home.html')
The function just renders the content of the home.html file as such.
This function needs to be linked with the urls.py file. For this in the CampusConnect/urls.py file, we will link it with all the urls of the event app and create a separate urls.py file for the event app.
Inside the CampusConnect/urls.py, we will add the following line :
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('event.urls')),
]
So now, the event app is linked with the projects urls. Now you can create a urls.py file inside the event app and all its urls will be linked with the project.
Inside the event/urls.py create the url patterns as such:
from django.urls import path
from .import views
urlpatterns = [
path("", views.home, name='home'),
]
This will link the home function with the specified path. Now if you run the server and visit http://localhost:8000/, you will see a web page like this. Before running the server make sure to run the following command in another terminal :
python manage.py tailwind start
This is responsible for interpreting the tailwind css classes and styling it appropriately.
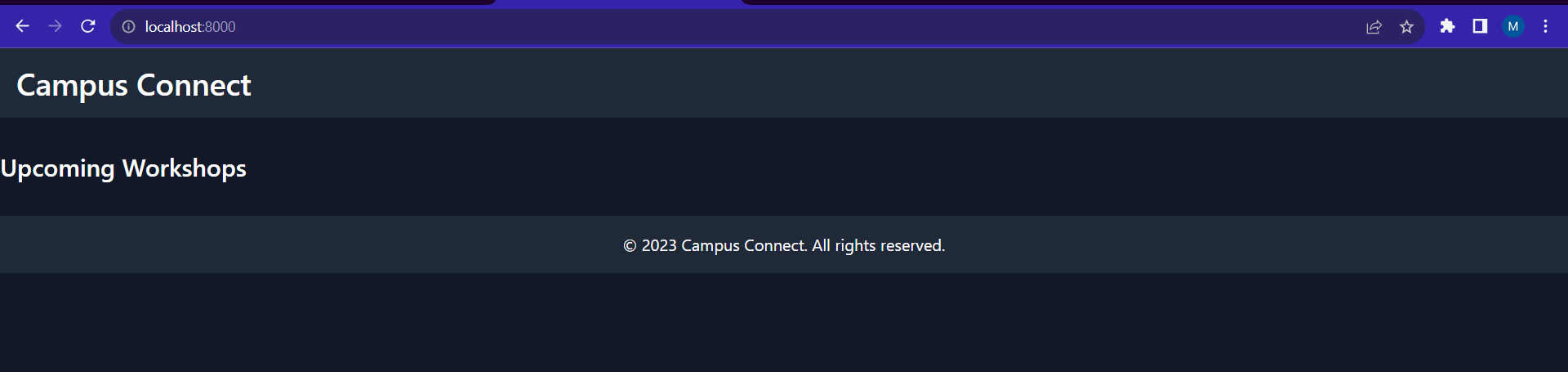
 Once its done, you will see a web page like this.
Once its done, you will see a web page like this.
 Further, in the upcoming sections you will see how you can display the workshop and other events on the home page.
Further, in the upcoming sections you will see how you can display the workshop and other events on the home page.