Inside the cards that are displaying the basic workshop details, we can also add a button stating click me to know more, and redirect him to a new page where he can see more details about a particular event, and also register for that event. The functionality would be as such that it will redirect to a new page, irrespective of wether the user clicks on the button or the card.
So the button would be added inside the bottom of the card as follows :
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
{% for workshop in workshops %}
<div class="bg-gray-700 p-6 mb-6 rounded-lg">
<h3 class="text-xl font-semibold mb-1">{{ workshop.name }}</h3>
<p class="text-gray-200">{{ workshop.description }}</p>
<p class="text-gray-200"><b>Title:</b> {{ workshop.workshop_title }}</p>
<p class="text-gray-200"><b>Date:</b> {{ workshop.start_date }} - {{ workshop.end_date }}</p>
<p class="text-gray-200"><b>Venue:</b> {{ workshop.venue }}</p>
<button class="bg-blue-500 text-white px-4 py-2 rounded-md mt-3">Click me to Know More</button>
</div>
{% empty %}
<p class="text-gray-200 mx-2">No upcoming workshops at the moment.</p>
{% endfor %}
</div>
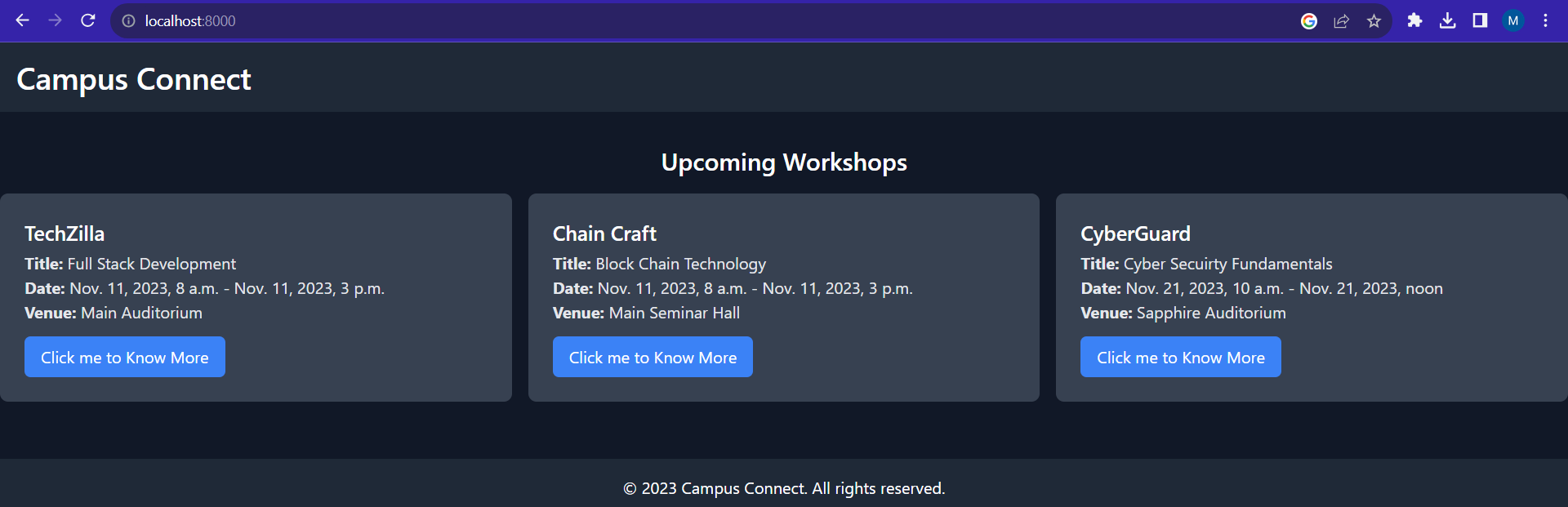
Here the button is added, and now the web page would look as follows :
 The button can be moved to the center even for more nice look.
The button can be moved to the center even for more nice look.
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
{% for workshop in workshops %}
<div class="bg-gray-700 p-6 mb-6 rounded-lg">
<h3 class="text-xl font-semibold mb-1">{{ workshop.name }}</h3>
<p class="text-gray-200">{{ workshop.description }}</p>
<p class="text-gray-200"><b>Title:</b> {{ workshop.workshop_title }}</p>
<p class="text-gray-200"><b>Date:</b> {{ workshop.start_date }} - {{ workshop.end_date }}</p>
<p class="text-gray-200"><b>Venue:</b> {{ workshop.venue }}</p>
<div class="text-center">
<button class="bg-blue-500 text-white px-4 py-2 rounded-md mt-3">Click me to Know More</button>
</div>
</div>
{% empty %}
<p class="text-gray-200 mx-2">No upcoming workshops at the moment.</p>
{% endfor %}
</div>
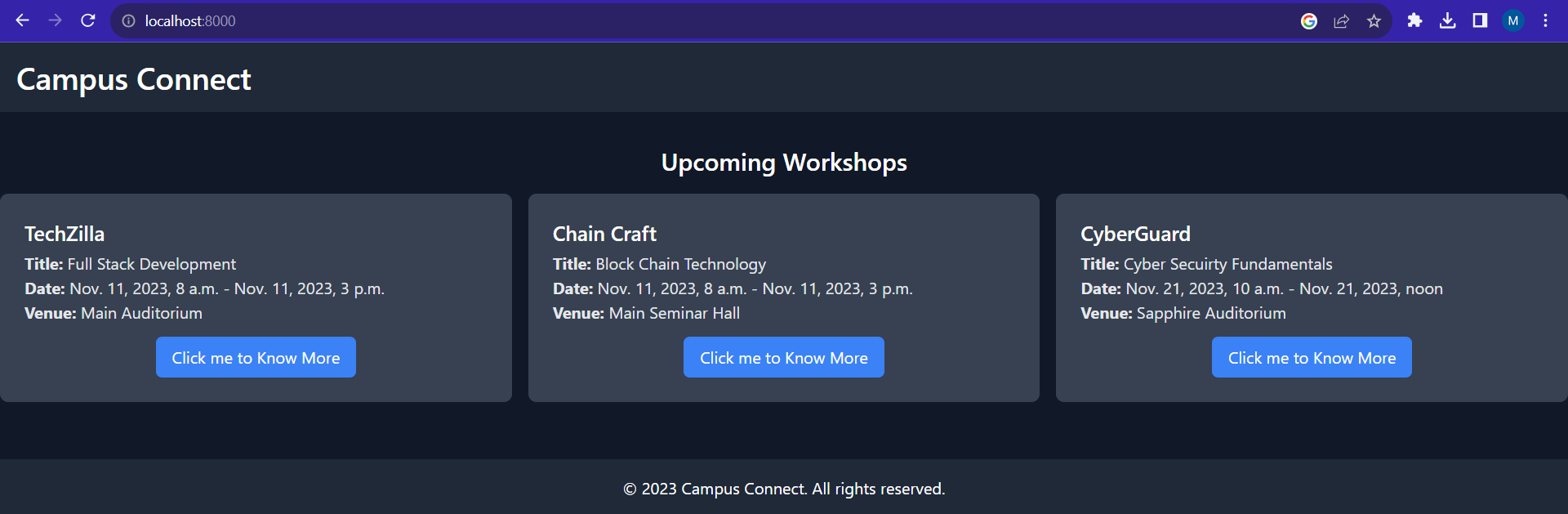
After this, the web page would look like this,
 Now as this has been done, a link to the card can be added to
Now as this has been done, a link to the card can be added to workshop_detail page along with its slug. This can be done as follows :
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
{% for workshop in workshops %}
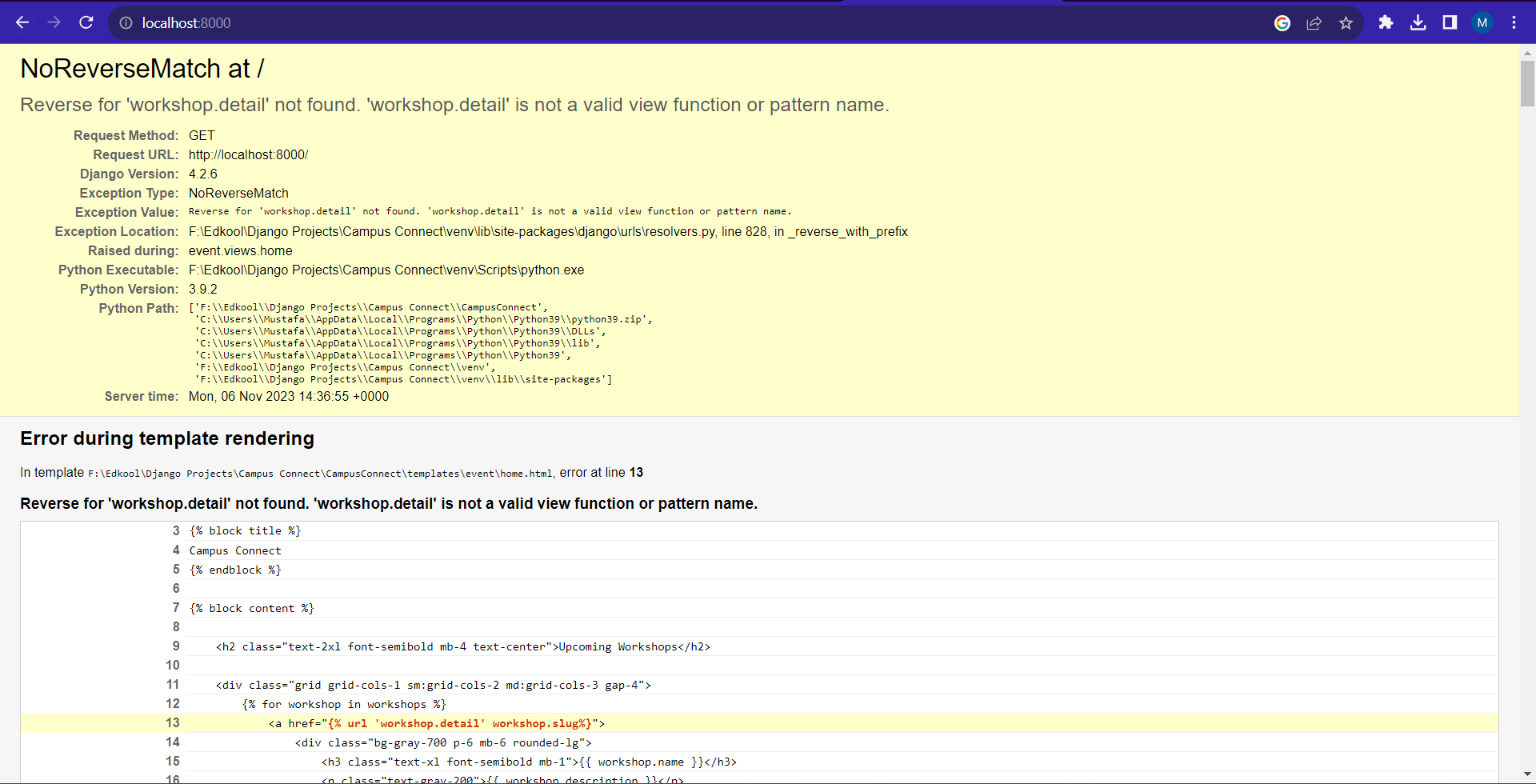
<a href="{% url 'workshop.detail' workshop.slug%}">
<div class="bg-gray-700 p-6 mb-6 rounded-lg">
<h3 class="text-xl font-semibold mb-1">{{ workshop.name }}</h3>
<p class="text-gray-200">{{ workshop.description }}</p>
<p class="text-gray-200"><b>Title:</b> {{ workshop.workshop_title }}</p>
<p class="text-gray-200"><b>Date:</b> {{ workshop.start_date }} - {{ workshop.end_date }}</p>
<p class="text-gray-200"><b>Venue:</b> {{ workshop.venue }}</p>
<div class="text-center">
<button class="bg-blue-500 text-white px-4 py-2 rounded-md mt-3">Click me to Know More</button>
</div>
</div>
</a>
{% empty %}
<p class="text-gray-200 mx-2">No upcoming workshops at the moment.</p>
{% endfor %}
</div>
After doing this, the link would be added to workshop.detail page with slug as the argument. For now, it would show an error as there is no url named workshop.detail.