The Admin page can be upgraded to provide us with some more features and effectively manage the database.
Instead of just registering a model normally, we can create a class for a model and specify the action that needs to be performed, and then link that class with the particular model. This can be done as follows :
from django.contrib import admin
from .models import *
# Register your models here.
class NoteAdmin(admin.ModelAdmin):
list_display = ('title', 'description')
admin.site.register(Note, NoteAdmin)
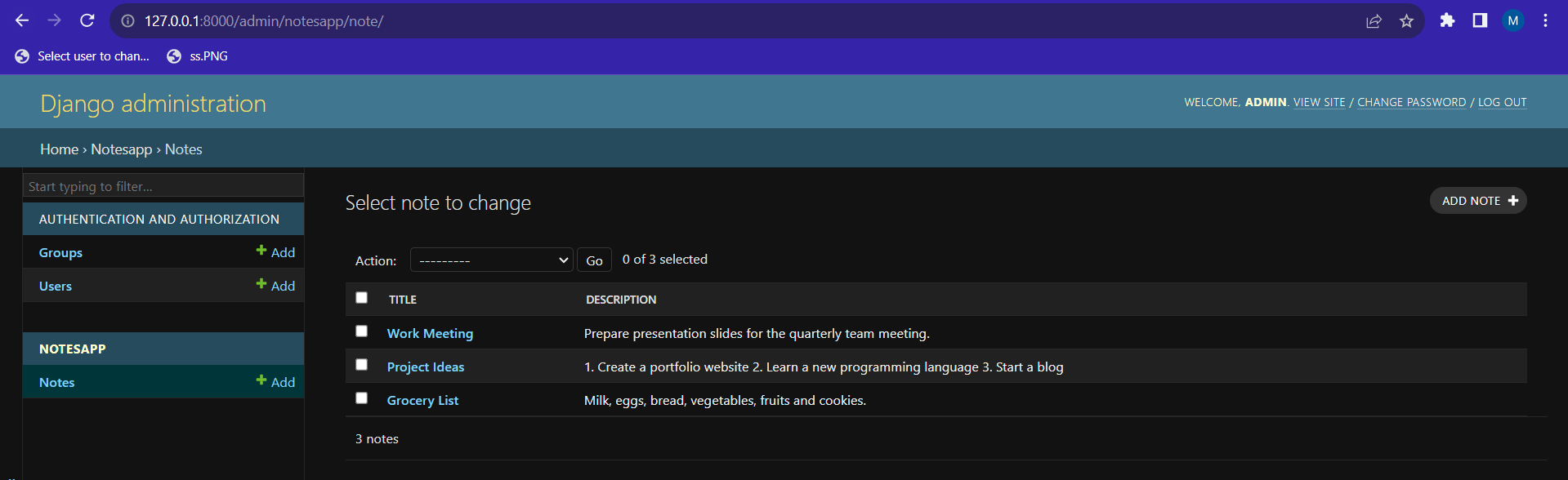
This will provide a result like this :
 Here instead of just the object name that was passed in the
Here instead of just the object name that was passed in the __str__ in the model, the fields that are specified in the list_display variable are displayed on the admin page.
Alternatively, the above code can also be written like this
from django.contrib import admin
from .models import *
# Register your models here.
@admin.register(Note)
class NoteAdmin(admin.ModelAdmin):
list_display = ('title', 'description')
Both the codes will produce the same result.
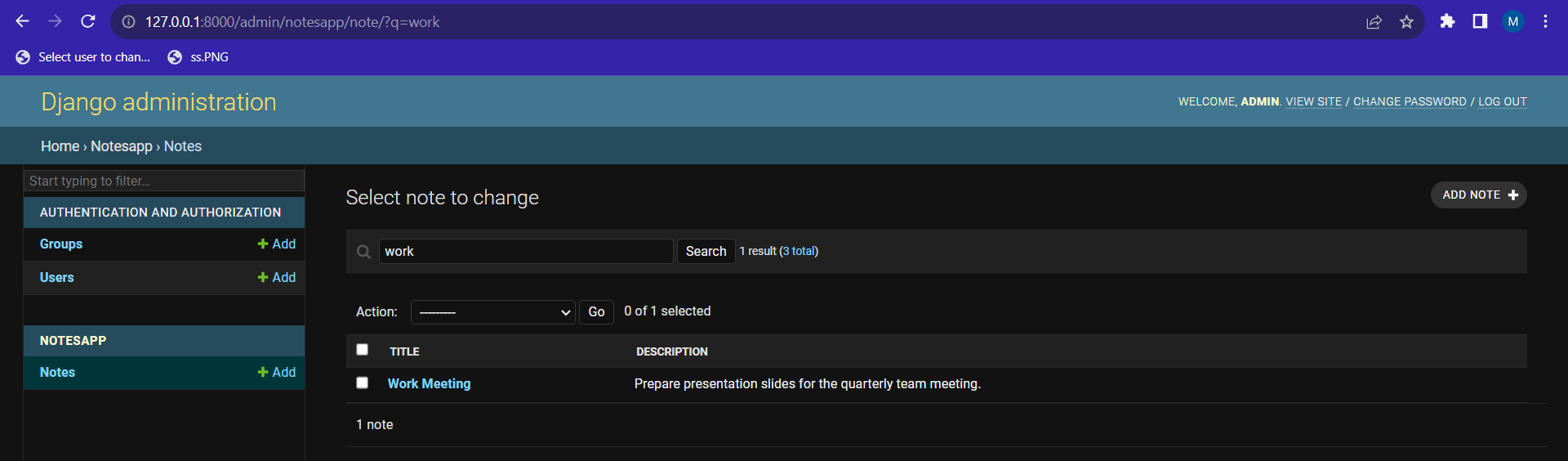
Also, search fields for the models can be added as follows :
search_fields = ('title', 'description')
 In this example, it will search for the title field and description field. If the search string is present in any of the title or description, then it will display those rows. The search will be case insensitive.
In this example, it will search for the title field and description field. If the search string is present in any of the title or description, then it will display those rows. The search will be case insensitive.