To display the upcoming workshops that are there, you need to pass it along the render function. This can be done as follows :
from django.shortcuts import render
from django.utils import timezone
from .models import Workshop
# Create your views here.
def home(request):
upcoming_workshops = Workshop.objects.filter(start_date__gte=timezone.now()).order_by('start_date')[:5]
context = {
'upcoming_workshops': upcoming_workshops,
}
return render(request, 'event/home.html', context)
This will take the upcoming_workshops from the database and pass it to the template file.
Now inside the template file, the data can be displayed using a for loop :
{% extends 'base.html' %}
{% block title %}
Campus Connect
{% endblock %}
{% block content %}
<h2 class="text-2xl font-semibold mb-4">Upcoming Workshops</h2>
{% for workshop in workshops %}
<div class="bg-gray-700 p-6 mb-6 rounded-lg">
<h3 class="text-xl font-semibold">{{ workshop.name }}</h3>
<p class="text-gray-400">{{ workshop.description }}</p>
<p class="text-gray-400">Date: {{ workshop.start_date }} - {{ workshop.end_date }}</p>
<p class="text-gray-400">Venue: {{ workshop.venue }}</p>
</div>
{% empty %}
<p class="text-gray-400">No upcoming workshops at the moment.</p>
{% endfor %}
{% endblock %}
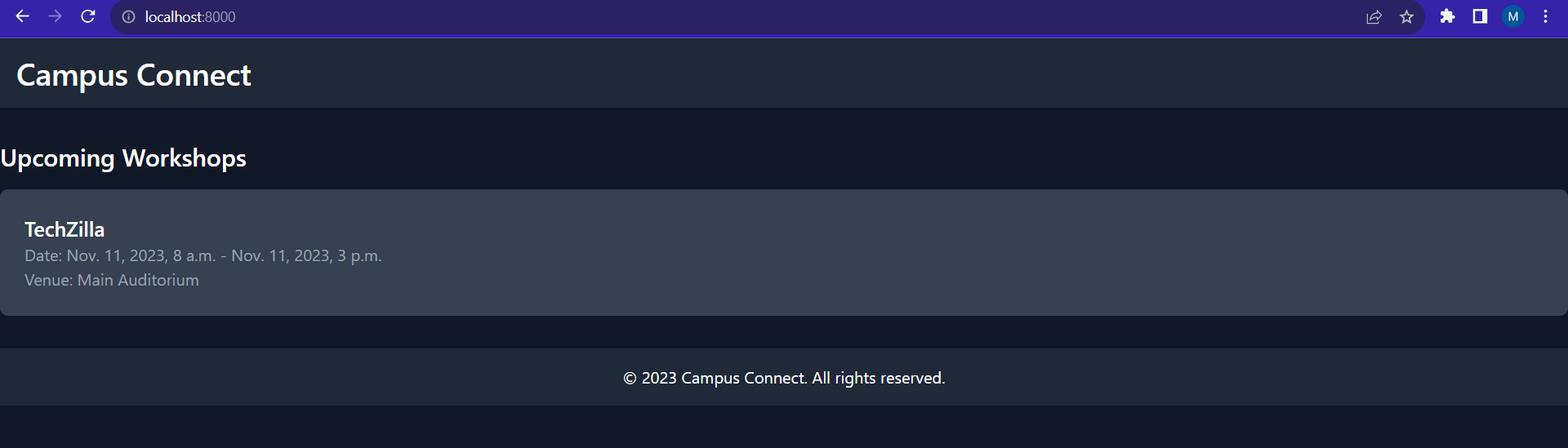
With this, all the upcoming workshops would be visible in the home page.
Now we shall the run the server and while the changes were being implemented the python manage.py tailwind start command should be running to parallel to build the css changes.
 Now, the added workshop is being visible in the home page itself. If no workshops are upcoming, it will show no workshops available.
Now, the added workshop is being visible in the home page itself. If no workshops are upcoming, it will show no workshops available.
In the next sections, you will see how you can display a detailed view of a particular workshop.