The Workshop Gallery model that was created in the previous section, can be added in the admin page as follows .
Open the event/admin.py and add the following code :
@admin.register(WorkshopGallery)
class WorkshopGalleryAdmin(admin.ModelAdmin):
list_display = ('image', 'description', 'department')
search_fields = ['description',]
list_filter = ['department', ]
autocomplete_fields = ['department']
def get_queryset(self, request):
qs = super().get_queryset(request)
if not request.user.is_superuser:
qs=qs.filter(department = request.user.hodprofile.department)
return qs
This would allow to store the images and its description if requried along side.
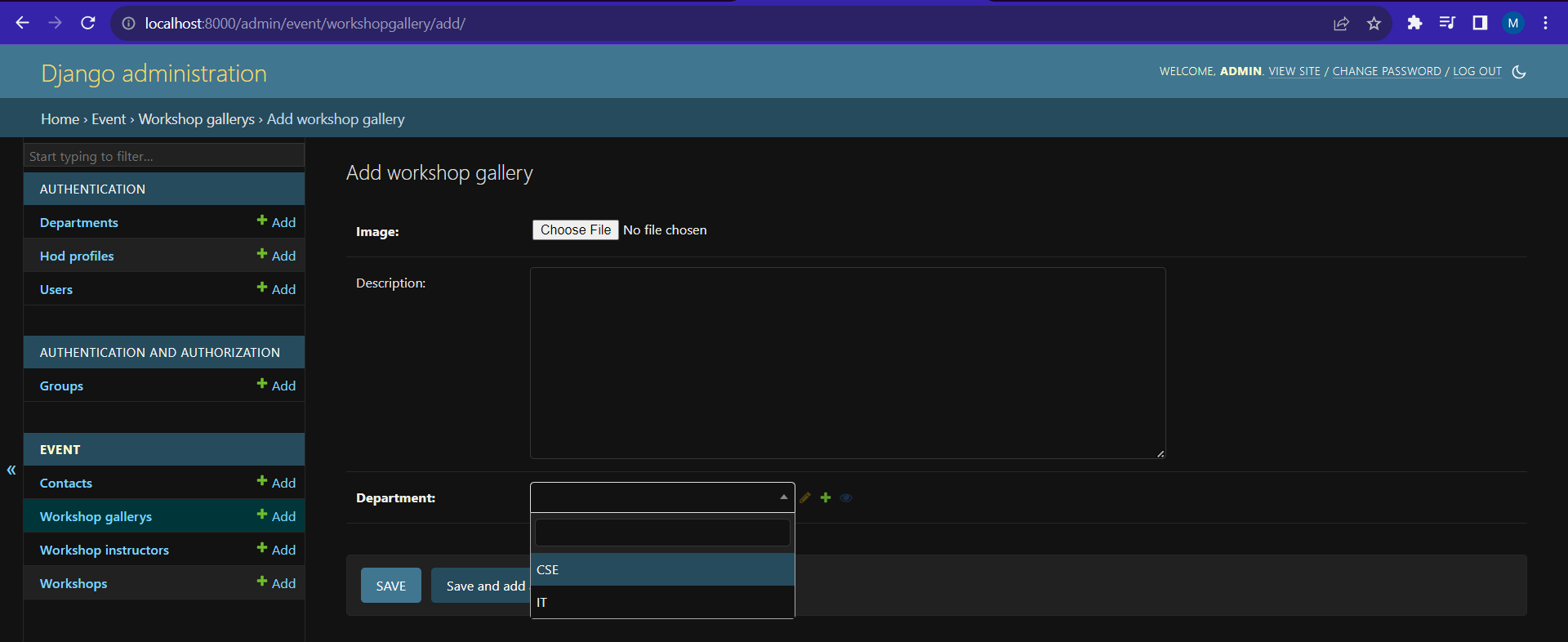
Now, if you open admin page, you will be able to add and view WorkshopGallery Objects.

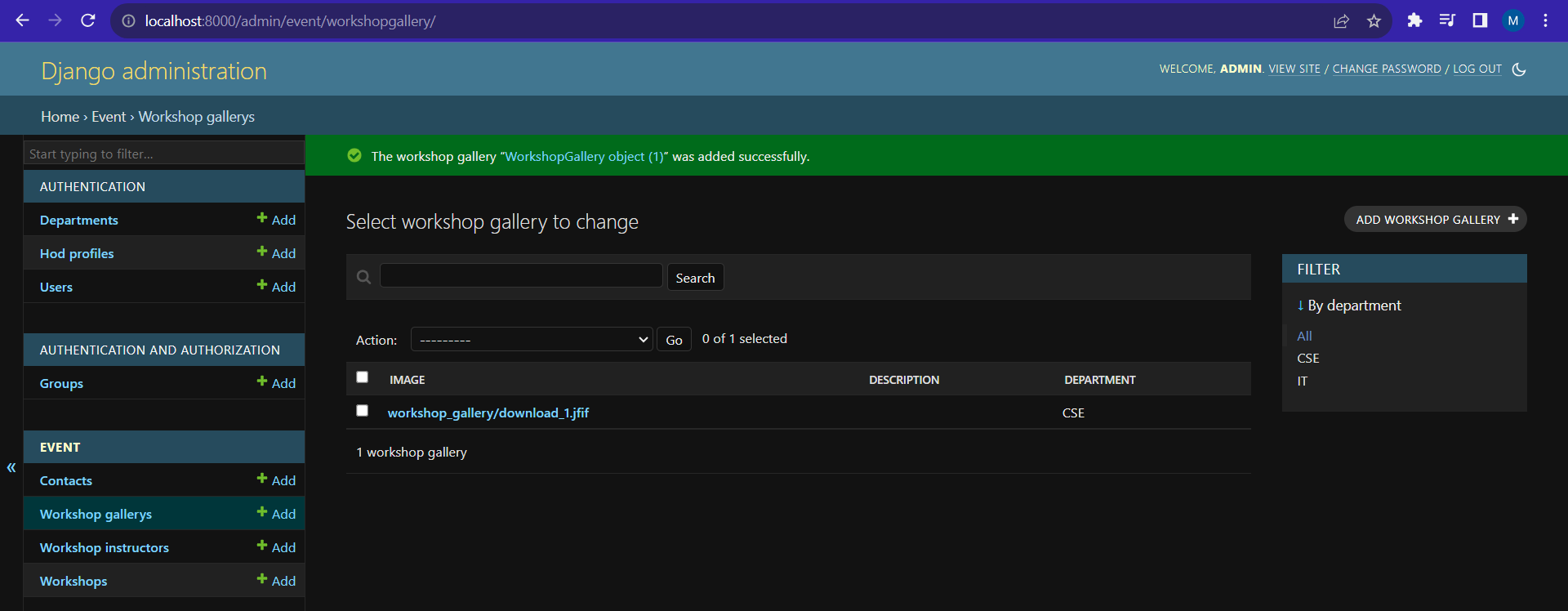
 So, now gallery images are added in there successfully. The corresponding images can now also be displayed in the website.
So, now gallery images are added in there successfully. The corresponding images can now also be displayed in the website.