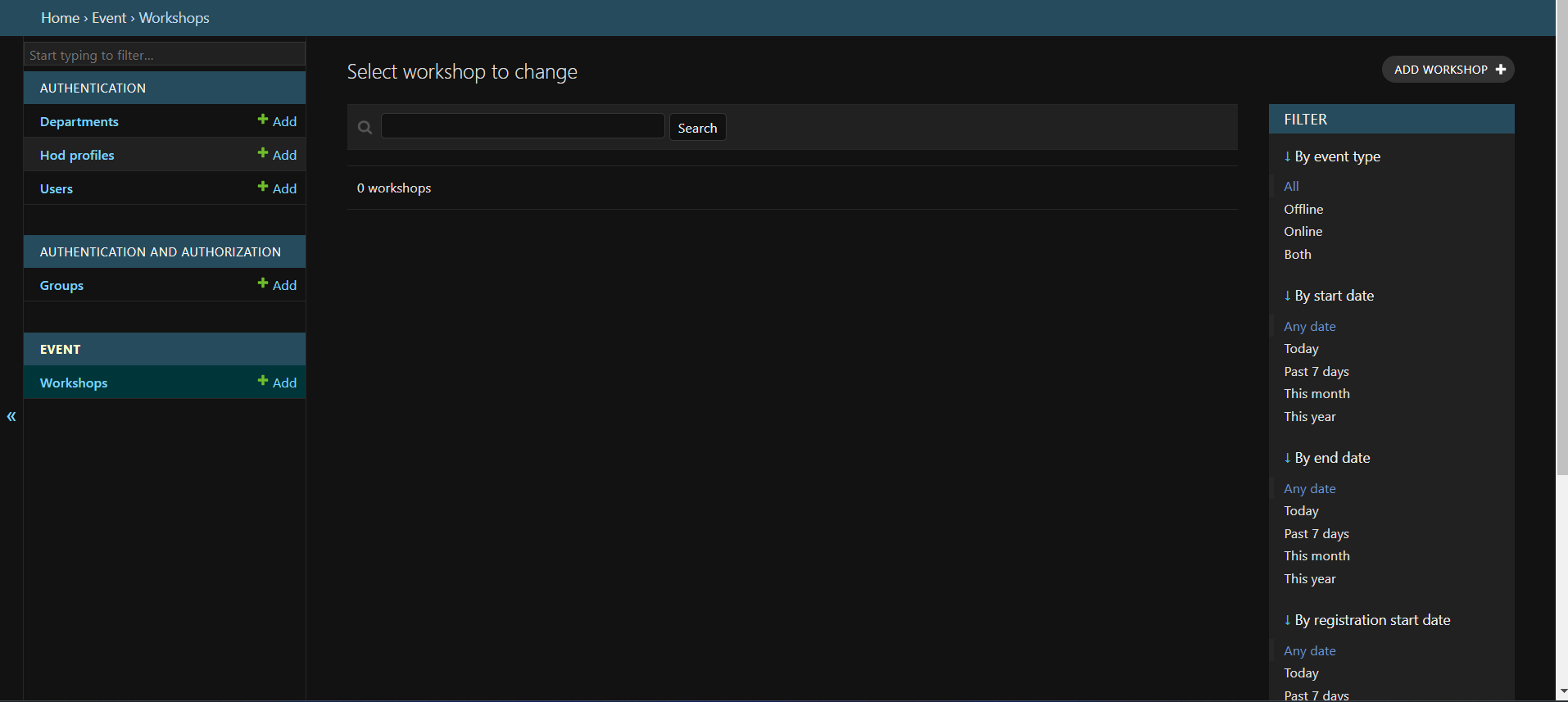
In order to customize the admin page for workshop models, we can add filters and search fields, along with that during adding of a new Workshop and editing of the same, we can group particular fields to get a better view and category of fields in the admin page.
Open the event/admin.py file and make the following changes :
from django.contrib import admin
from .models import Workshop, AbstractEvent
class AbstractEventAdmin(admin.ModelAdmin):
list_display = ('name', 'year', 'event_type', 'start_date', 'end_date', 'registration_start_date', 'registration_end_date')
search_fields = ['name', 'year']
list_filter = ['event_type', 'start_date', 'end_date', 'registration_start_date', 'registration_end_date']
autocomplete_fields = ['department']
prepopulated_fields = {'slug': ('name',)}
@admin.register(Workshop)
class WorkshopAdmin(AbstractEventAdmin):
list_display = ('workshop_title', 'venue',)+AbstractEventAdmin.list_display
search_fields = AbstractEventAdmin.search_fields + ['workshop_title', 'venue']
fieldsets = (
('Basic Information', {
'fields': ('name', 'slug','year', 'website_link', 'mail_id', )
}),
('Workshop Details', {
'fields': ('workshop_title', 'venue', 'target_audience', 'event_type', "department",)
}),
('Dates', {
'fields': ('start_date', 'end_date', 'registration_start_date', 'registration_end_date',)
}),
)
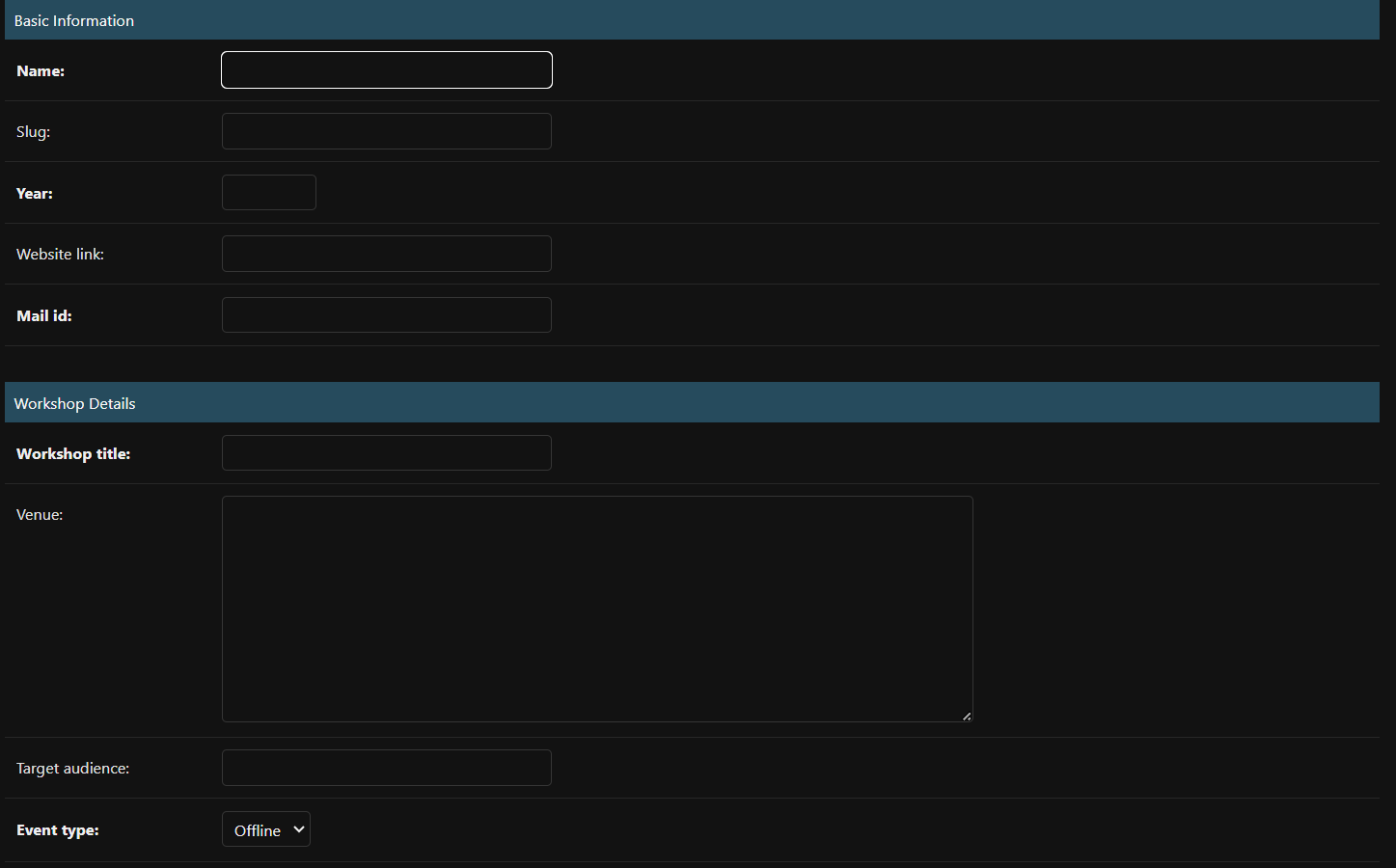
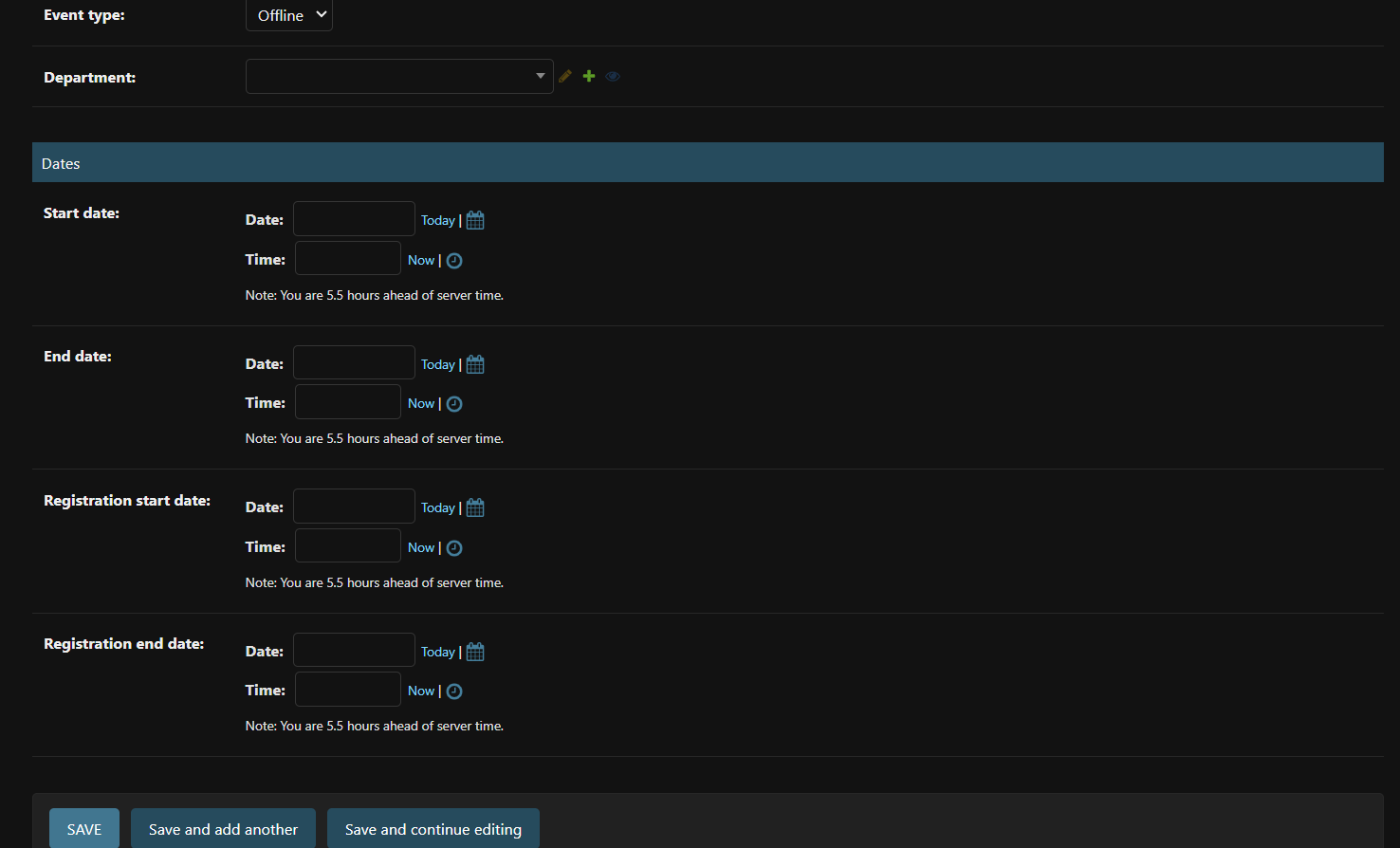
After doing this, the admin page will look like this,



As you can see, the fields have been grouped together in categories. Also the slug field has been given as prepopulated_fields along with name, So as the name field is typed, the corresponding slug field value will also be updated for the same.
In the further sections, we would try adding workshops through admin access and Hod's access.