In the AbstractEvent model more two fields can be added to know the date and time at which a particular event was added as well as the the last date and time at which it was modified.
Add the following fields in AbstractEvent inside event/models.py file :
created_at = models.DateTimeField(auto_now_add=True)
modified_at = models.DateTimeField(auto_now=True)
After adding these 2 fields, you will need to run the migrations in order to make the changes in the database.
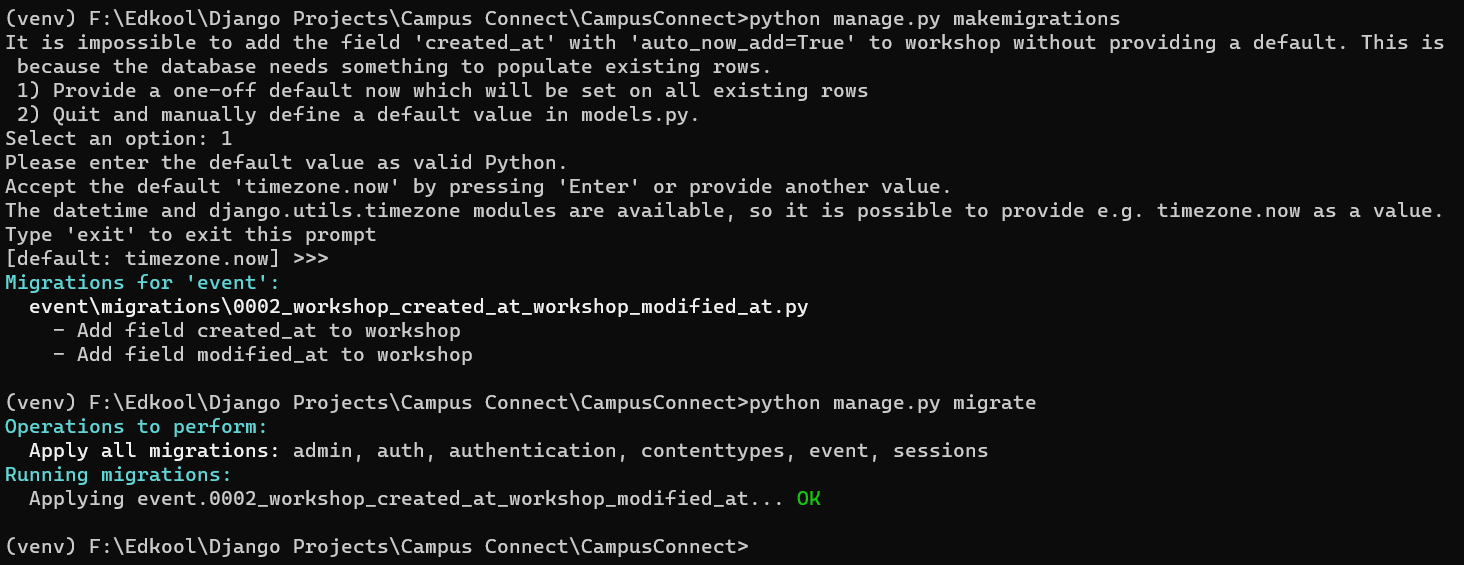
python manage.py makemigrations
python manage.py migrate
 So after this, those fields will be recorded automatically.
So after this, those fields will be recorded automatically.
In the admin page even, it can displayed and filters can be set for it.
class AbstractEventAdmin(admin.ModelAdmin):
list_display = ('name', 'year', 'event_type', 'start_date', 'end_date', 'registration_start_date', 'registration_end_date', 'created_at', 'modified_at')
search_fields = ['name', 'year']
list_filter = ['event_type', 'start_date', 'end_date', 'registration_start_date', 'registration_end_date', 'created_at', 'modified_at']
autocomplete_fields = ['department']
prepopulated_fields = {'slug': ('name',)}
This allows to keep track of events as when it were created and last modified.
Also the model field year is not required as the created_at would contain the year in which it was created. So that field also can be removed.
After removing that field from event/models.py , you would also need to remove all its references from event/admin.py and then you would need to run migrations to make the changes in the database.
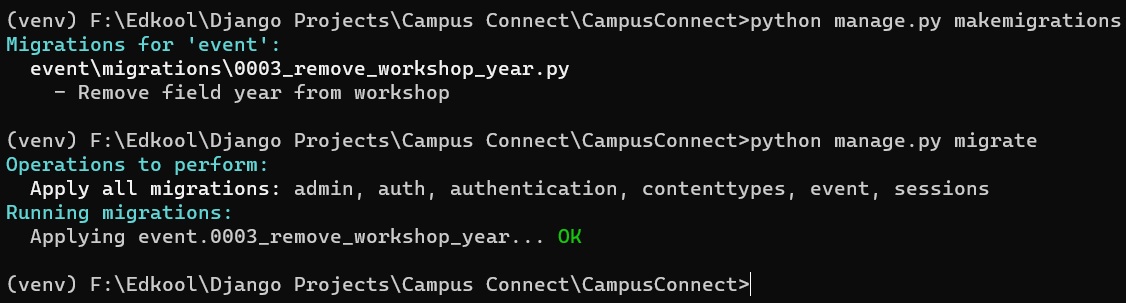
python manage.py makemigrations
python manage.py migrate
 This would remove that field completely from the database.
This would remove that field completely from the database.