For Workshops being conducted, there some contact details need to be added so that students can contact them, in case they have some queries regarding their workshops. For this, we can create a new model to store the contact details.
We shall create a model inside event/models.py, This time we shall go with a many to many field for storing contact information instead of a foreign key and see how it can be used. So for that first lets create a model to store information for it.
class Contact(models.Model):
name = models.CharField(max_length=255)
number = models.CharField(max_length=20, unique=True)
designation = models.CharField(max_length=1, choices=[('s', "Student Coordinator"),
('f', "Faculty Coordinator")])
def __str__(self):
return f"{self.name} - {self.designation}"
This model, stores the name, number, department and designation of the person whose contact information is to be displayed. This is a general model and it can be used here and also in other events such as Symposiums, Conferences, Hackathons and much more that are to be added in the website.
To create a table in the database, you will need to run the migrations.
 After this is done, it can be viewed in the admin page by registering the model in
After this is done, it can be viewed in the admin page by registering the model in event/admin.py
from .models import Workshop, AbstractEvent, WorkshopInstructor, Contact
admin.site.register(Contact)
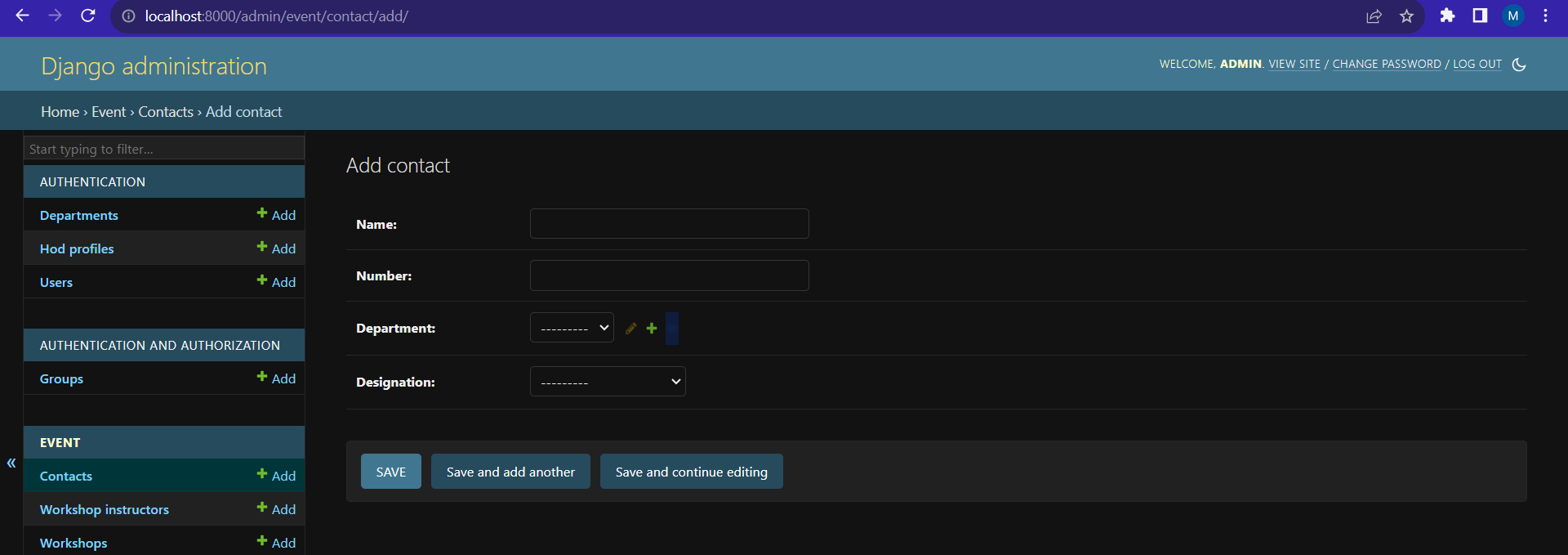
 The contact model will be visible on the admin page after this, in the next section we will make changes in the admin page of the contact model as done with the previous models.
The contact model will be visible on the admin page after this, in the next section we will make changes in the admin page of the contact model as done with the previous models.